
このイラストは、コラーゲン関連のサイトを作成するため、何年も前にIllustratorを使って描いたものです。最近Illustratorを購入したこともあり、以前のファイルがどんな風だったか、開いてみました。

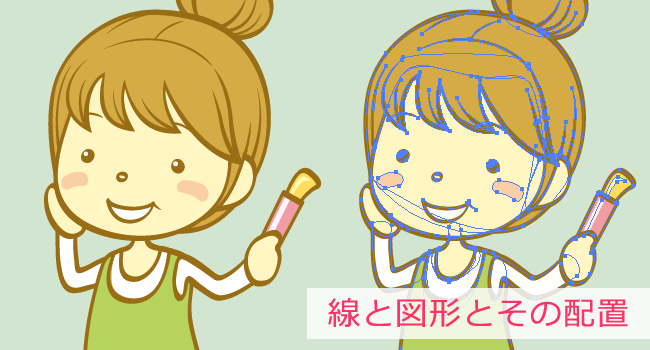
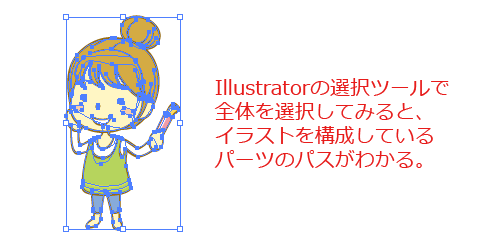
これがファイルを開いたところ。当たり前だけど、出来上がったイラストが表示された。で、パス選択ツールでイラスト全体を囲むと、このイラストを構成しているパス(線・図形の輪郭)が見えます。よく見ると、変な形のパスも見て取れますね。

で、気になったのは「プロのイラストレーターが描いたイラストはどんなパスになっているのか?」です。やっぱり、すべてのパスがきれいに整っているんですかねぇ。
あまり深く考えても答えは出ないので、まぁ、
「それっぽいイラストになっていれば見えてないところなんて…」
「プロと比べても仕方ないし…」と、
自分に言い聞かせて、この話は終了。
で、話が戻り、「このイラストは、どんなパーツで構成されていたっけ?」ということが気になって、全部ばらしてみました。

すると、意外とたくさんのパーツがありました。こんなにあったっけ?と自問自答。一応、顔のパーツ、髪のパーツ、体のパーツ、そしてコラーゲンのパーツをそれぞれ囲んでみました。ちなみにこれらパーツのことをIllustratorではオブジェクトと呼びます。
コラーゲンのパーツがある理由は、はじめにも伝えたとおり、イラスト作成の目的がもともとコラーゲン関連のサイト用だったからです。
(あっ、目のパーツ、白のハイライト部分をバラし忘れた…)
最初にあったイラストは、これらのパーツを縦・横方向、さらに奥行(前面・背面)の配置をすることでできています。パーツの中には、「茶色い線だけのもの」、「線(輪郭)が無い塗りだけのもの」、「線と塗り」があるものがあります。
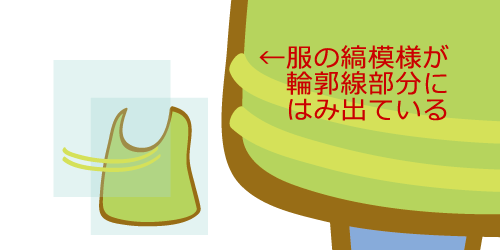
その理由は、今回のイラストにある服の模様など、特定のパーツへ装飾を施す場合は、線と塗りを分離した方が、きれいに仕上げることができるからです。

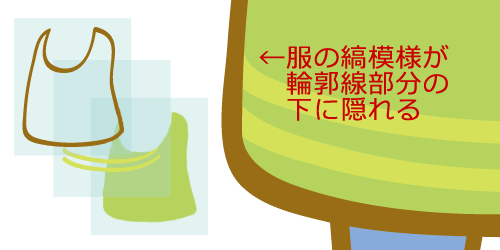
線と塗りのあるパーツへ模様を追加するためには、パーツの上に縞模様を加えることになります。この方法だと、輪郭線の部分に縞模様がはみ出してしまいます(縞模様が輪郭の線と同じ色なら、この方法でも大丈夫です)。

輪郭部分に、縞模様がはみ出ないようにするには、線と塗りを分離し、それらの間に縞模様の図形を配置します。これなら、きれいですよね。
以前にも書きましたが、Illustratorでは「直感的に描く」というよりは、「配置を考えて置く」ことを繰り返してイラストを作成していきます。より複雑なイラストになると、線と塗りの位置(奥行)を考え、パズルのように組み合わせていくことになります。