今回のイラストは、シャープペン(鉛筆でもいいけど)で描いた下書きをパソコンに取り込んで着色してもの。下絵の線をそのまま生かすのでアナログ感が出るのがいいところ。こういうタッチのイラストが描きたい方はご参考に。
まずは下書きを描くところからだけど

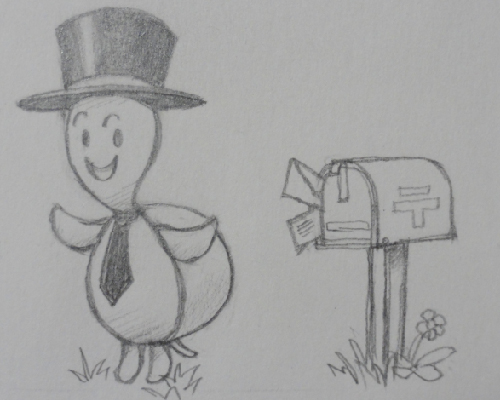
まずは下書きを描いて…というところですが、ここでは以前描いてあったものを使っていきます(ズルい)。みなさんも適当な紙に軽い気持ちで下絵を描いてみてください。下絵に余分な線が多少残っていても問題ありません。下絵ができたら、スキャナやデジカメなどを使ってパソコンにデータとして取り込みます。
下絵の線を生かせるように程よいレベル補正を

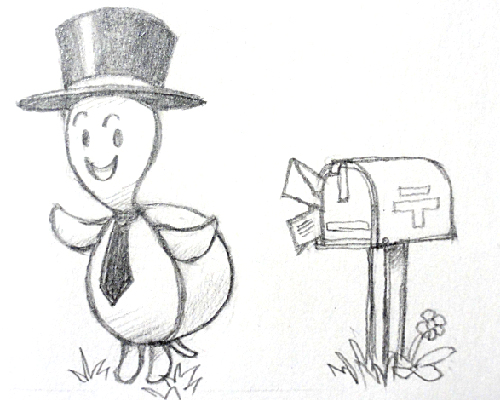
僕の場合は、デジカメで撮影したものをパソコンに…という手順を取ることが多いので、紙の下地の色がグレーっぽくなってしまいがち。なので、Photoshop Elementsでレベル補正をして自分好みにしています。上の写真はレベル補正の後にアンシャープマスクにより下絵の線をくっきりとさせたところです。極端なレベル補正を行うと、下絵の線が真っ黒になり、手書きの雰囲気が失われてしまいます。
色を塗る時は透明度を下げるのがおすすめ

で、いよいよ色塗りです。元の下絵の画像の上に新しいレイヤーを追加し、描画モードを「乗算」にします。このとき、レイヤーの透明度を下げておくと、どんな色で塗っても上の写真のように淡い色調に統一された絵になります。もちろん、透明度を下げずに薄い色で塗っていく方法でもOKです。
陰影をつけ、新規レイヤーでハイライトを強調

全体を塗り終えたら、必要に応じて陰影をつけていきます。目の輝いた部分など、ハイライトを入れる場合は、別にレイヤーを追加(描画モードは通常)して塗っていくと効果的。
お好みのテクスチャーを追加して完成

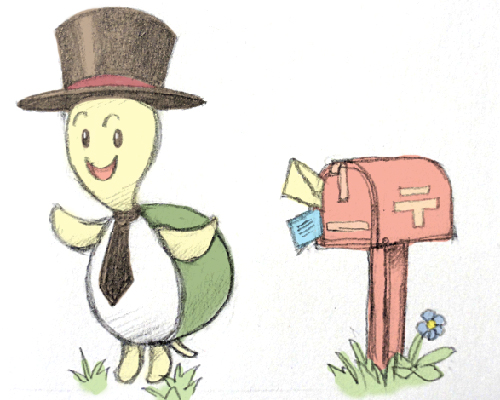
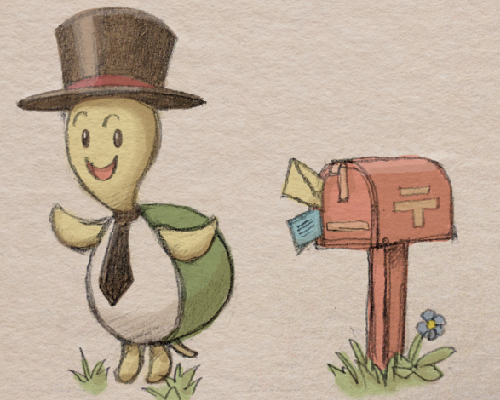
仕上げにテクスチャーを追加。今回はフェルト生地のテクスチャーを使用しました。描画モードは乗算です。お好みでテクスチャー種類や色、透明度を変えるとイラストの雰囲気を変えることができます。フェルト生地のテクスチャーも色や透明度などを整えると画用紙っぽく見えませんか?
これで、シャープペンシルとPhotshop Elementsを使ったイラスト作成は完了です。かなり大雑把に描いても、それなりのイラストに見えるので時間が無いときにはいいかも。色塗りのときにわざとはみ出すように塗ると、水彩っぽくも見えますよ。