
Illustratorで絵を描く場合、下絵を画像としてパソコンに取り込むところからスタートすると思います。ちなみに面倒くさがり屋の僕はスキャナを使わず、下絵をデジカメで撮影したものを取り込んでいます。
はじめに、ここで描くイラストの制作工程は、あくまで自己流です。つっこみどころ満載かと思いますが、どうぞ広い心で見守ってやってください。
下絵の準備

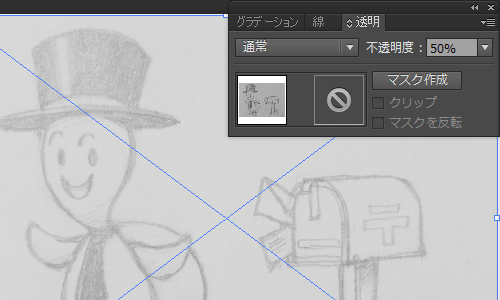
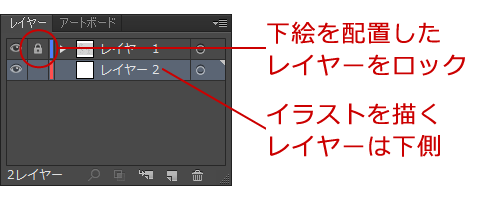
Illustratorを起動したら、まずは取り込んだ下絵を配置します。さらに、下絵を置いたレイヤーまたは下絵自体の不透明度を50%前後に設定します。不透明度については特に決まった数値は無いので、下書きの色の濃さによって、自分が見やすいよう調整すればいいと思います。
次に下絵を配置したレイヤーをロックします。これは、作業中に下絵を誤って選択し、動かしてしまうことが無いようにするためです。

さらに、新しいレイヤーを追加し、下絵を配置したレイヤーの下側に持っていきます。これから、このレイヤーにイラストを描いていきます。

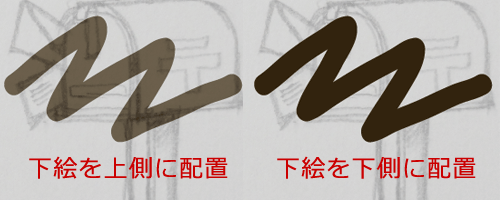
下絵が一番上になるようにする理由は、イラストを描いていく工程で、下絵が常に見えている状態にするためです(下絵の上にイラストを描いていくレイヤーを持ってくると、作業を進めるにつれて下絵が見えなくなっていきます)。

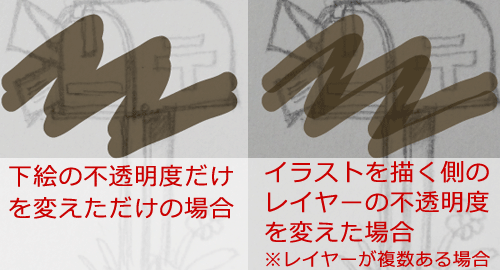
逆転の発想で、イラストを描いていく側のレイヤーの透明度を下げるという方法でもできることはできるのですが、何層ものレイヤーを重ねていく場合、レイヤーを追加する度に毎回不透明度を変更する手間がかかりますし、重なる部分の色だけが濃くなり、どんな形をしているのかがわかり辛くなるといったことも起こるのでおすすめしません。まぁ、ひとつのレイヤーで片付くときは問題にならないんですけどね。
ちょっと横道…Illustratorの用語いろいろ

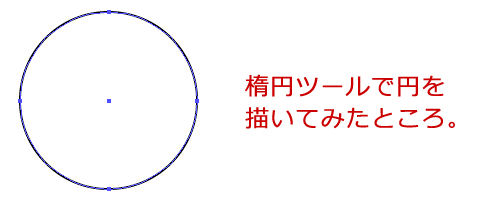
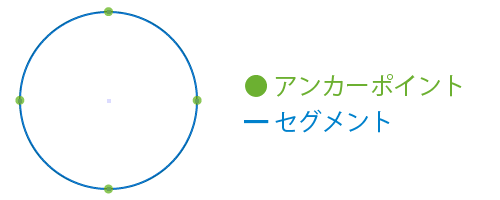
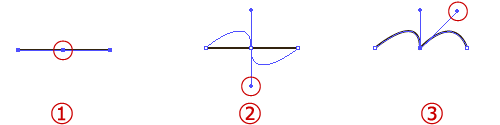
ここから先の説明を書くにあたり、言葉だけだとうまく伝えられない自信があるので、楕円ツールで円を描いてみました。よくみると円に点があるのがわかります。

Illustratorでは、この点をアンカーポイント、線をセグメント、そしてそれらがつながったもの全体をパスと呼びます。

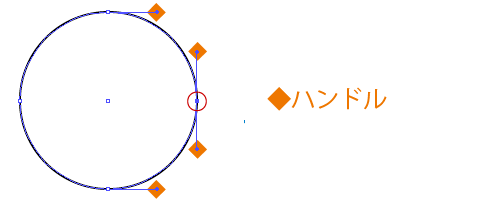
また、アンカーポイントやセグメントのどれか1つをダイレクト選択ツールで選択したときに表示されるものをハンドルと呼びます。(上の例では赤い丸で囲んだアンカーポイントを選択)。これを操作することによって、セグメントの曲がり具合を調節できます。
イラストの制作を開始
さて、下絵とレイヤーの準備ができたら早速描いていきます。

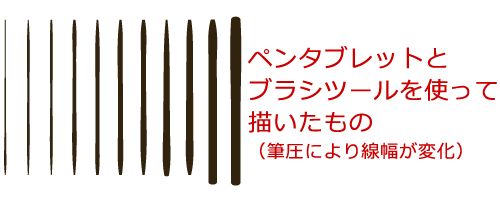
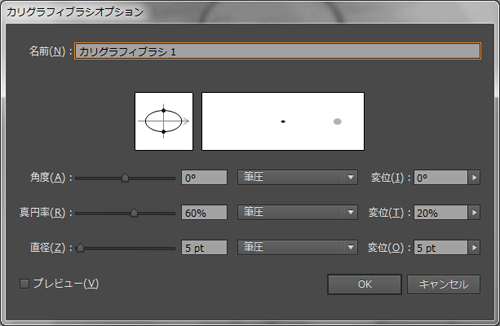
今回は先日買ったペンタブレットを使って筆圧感知によるアナログ感のある線を目指します。上の線はすべて同じブラシ設定で、筆圧のみを変化させて描いたものです。ちなみに僕がブラシを新規に作成したときには以下のように設定しました。このへんはお好みで。

イラスト制作の手順ですが、僕は以下の工程でイラストの線画を仕上げています。自己流なので、もっと効率の良い方法があるかもしれません。
1.パスを描く
2.パスを閉じる
3.アンカーポイント(点)の削除
4.アンカーポイントの位置修正
5.セグメント(線)の修正
6.線の幅を変更
1.パスを描く

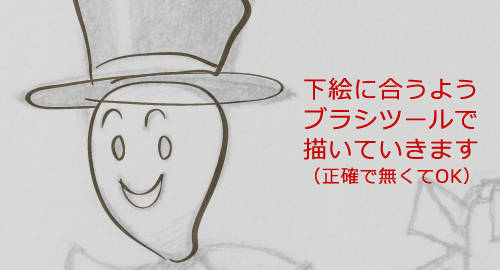
ペンタブレットとブラシツールを使い、線の太さを加減しながら下絵をなぞっていきます(この段階ではそんなに正確でなくて大丈夫です)。
えっと、ここまで来てなんですが、筆圧とかペンタブレットとか関係なしに描くなら、ブラシツールよりもペンツールの方が効率的です。ただ、今回はペンタブレット&ブラシツールで描きますけど…。
2.パスを閉じる

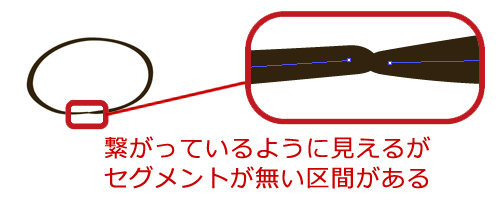
例えば、ブラシで円を描いたとき、見た目はつながっているように見えても、実際には最初と最後のアンカーポイントが離れていて、その間にセグメントが存在していません。こういったとき、ダイレクト選択ツールで始点と終点のアンカーポイントを選択(2つのアンカーポイントを、シフトを押しながら選択orドラックにより選択)し、Ctrl+jで連結していきます。
パスが繋がっていなくても、見た目に問題が無いなら、この作業は飛ばしてもいいと思います。ただ、一見つながって見える部分のアンカーポイントとセグメントの移動、ハンドルの操作をする必要が出たときには、2つのアンカーポイントに対して、それぞれ個別に操作を行わなくてはならなくなります。
3.アンカーポイント(点)の削除
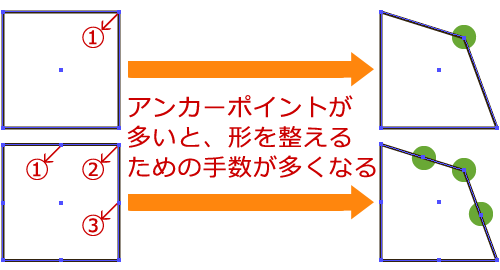
Illustratorでパス・図形(オブジェクト)を描いたとき、アンカーポイントの数が多すぎると、調整がとっても大変。だから、オブジェクトはできる限り少ないアンカーポイント&セグメントで構成されていた方がいいです。

アンカーポイントを削除するには、ペンツールで不要なアンカーポイントをポイントし、ペンツールのカーソルに「-」マークが付いたところで、クリックするだけです。とはいえ、どこまでアンカーポイントを削除して良いかは判断に迷うところ。正直、このあたりはたくさん描いてみて自分の中の最適ポイントを見つけるしかないと思います。
注意!ペンタブレット+筆圧感知で描いたパスは、そのパス上のアンカーポイントを削除することで意図しない場所の線幅が変わってしまうことがあります。僕の場合は、それはそれで良しとしていますが、ペンタブレットで描いた通りの線幅で仕上げたいのであれば、アンカーポイントの削除は行わず、次の工程に移ります。
4.アンカーポイントの位置修正
言葉のまんまです。ダイレクト選択ツールでアンカーポイントを選択し、下絵にあうよう移動していきます。この段階では、セグメントが下絵を完全にトレースしている必要はありません。とにかくアンカーポイントが下絵の線の上にある状態にします。
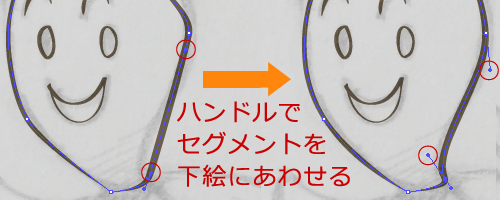
5.セグメント(線)の修正
アンカーポイント、セグメントを少なくしたことで、セグメントが予想外のところにビヨーンと伸びてしまうこともあるかと思います。そんなときは、ダイレクト選択ツールで該当のアンカーポイントを選択し、現れたハンドルの傾きと長さを調整していきます。

①のようにハンドルが無いアンカーポイントの場合は、ペンツールを選択し、Altキーを押した(カーソルの形が変化した)状態でアンカーポイントをクリックし、そのまま任意の方向にドラッグすることでハンドルを加えることができます(パスの始点、終点ではこの操作はできません)。
あと、アンカーポイントにおけるハンドルは、初期状態では②のようにそれぞれ真逆の方向に、計2本のびています。このとき、ダイレクト選択ツールなどで操作すると、反対側のハンドルまで同じ動きをしてしまいます。そんな時は、ペンツール選択をしてAltキーを押した(カーソルの形が変化した)状態で、ハンドルをクリック&ドラッグすることで、2つのハンドル操作を切り離し、それぞれ思った通りの角度に独立して曲げることができます。
角度を個別に変化させたハンドルを互いに真逆(元の状態)になるようにするには、そのハンドルがあるアンカーポイントに対し、ハンドルを追加したときと同じ操作(ペンツール選択中にAltキーを押しながら、修正したいハンドルのあるアンカーポイントをクリック&ドラッグ)をすれば大丈夫です。
6.線の幅を変更
これは、単に輪郭線の幅を太くしたり、細くしたりと、自分好みにするというだけ。任意のオブジェクトを選択して、線の幅を変えるだけです。全体のバランスを見てオブジェクトごとに調整をします。
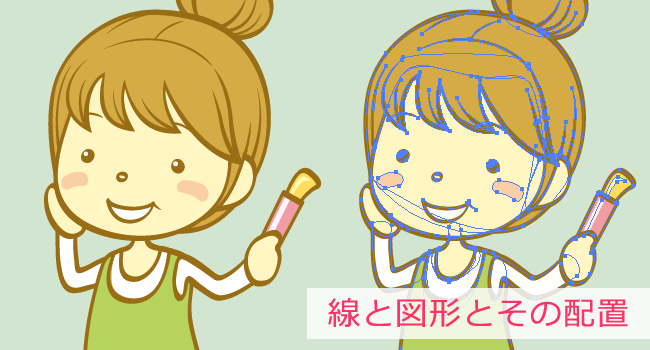
塗りと配置
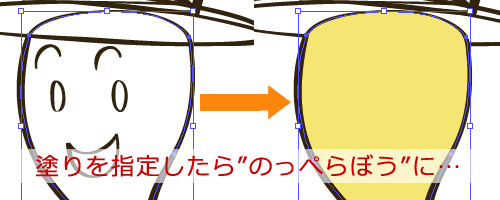
線画が完成したら、下絵を非表示にしてこれまでに描いたものに色(塗り)を指定してきます。基本的に色を付けたいオブジェクトを選択ツールで選び、塗りの色を決めれば終わりです。

ただし、それぞれのオブジェクトは、前面、背面の位置関係があるため、前面オブジェクトに色を付けた瞬間、その背面にあるオブジェクトが見えなくなるといったことが起こります。
オブジェクトの前面、背面への移動は、動かしたいオブジェクトを選んでから、右クリックして「重ね順」から好きな操作を選ぶか、同じことを以下のショートカット操作で行います。
・最前面へ Ctrl+Shift+]
・前面へ Ctrl+]
・背面へ Ctrl+[
・最背面へ Ctrl+Shift+[
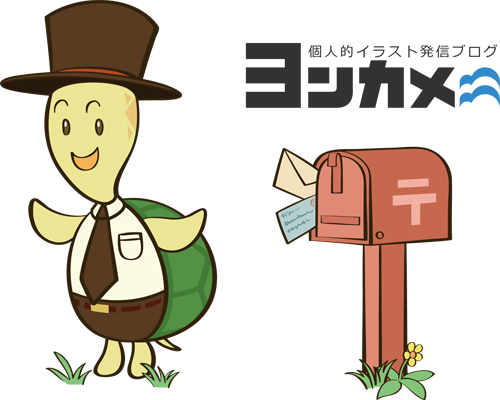
以上、これまでの工程を繰り返し、ちょっとばかりディテールを追加して完成したのがお問い合わせページにも掲載している下の画像です。

重ね重ね申し上げますが、あくまで自己流なので、無駄な工程もあるかもしれません。ただ、Illustratorで描く以上、オブジェクトを作成し、線と塗りを指定し、配置順を調整することでイラストを作成していくことに変わりはないはずです。