
前回は、下絵をシャープペンシルと水性ペンで描き、それぞれについてIllustratorとPhotoshopで着色してみましたが、今回はペンタブレットを使ってIllustratorとPhotoshopで下絵を描き、各ソフトで色を塗ってみました。
今回行うのは以下の4つの制作パターンです。なお、ここで使用しているソフトはIllustrator CS6とPhotoshop Elements9、ペンタブレットはワコムのインテュオス(Intuos5)を使っています。
- Illustratorで描いた下絵にIllustratorで着色
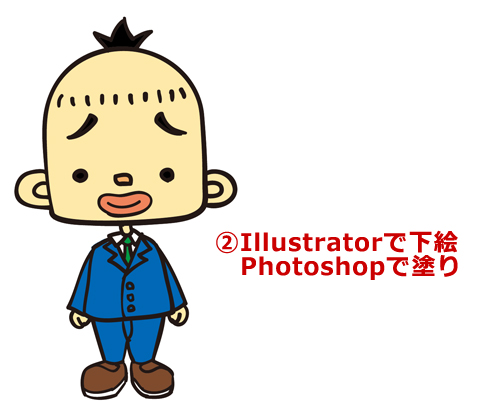
- Illustratorで描いた下絵にPhotoshopで着色
- Photoshopで描いた下絵にIllustratorで着色
- Photoshopで描いた下絵にPhotoshopで着色
Illustratorで描いた下絵にIllustratorで着色

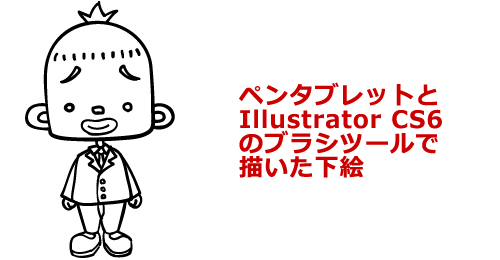
Illustratorのブラシツールとペンタブレットを使って下絵を描きます。筆圧感知による手書き風の線画を描きたいので、新規にブラシを作成しておきます。ここで使用しているブラシの設定は「ペンタブレットとIllustratorで描いた下絵のPhotoshopでの塗り方」で記事にしたものと同じです。
また、描くイラストは「ペンとシャープペンで描いた下絵、塗り方の違いによる完成見本」と同じものです(同じイラストの方が比較しやすいと思いまして…)。

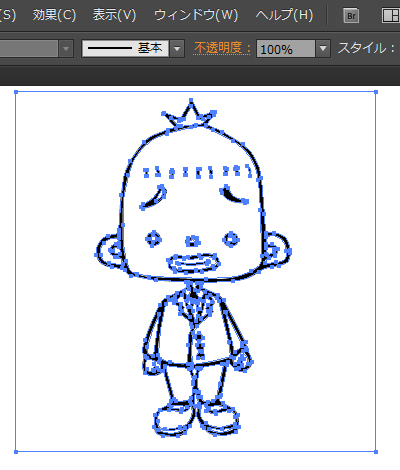
そして、完成したのが上の下絵。そう、上にあるのに下絵。

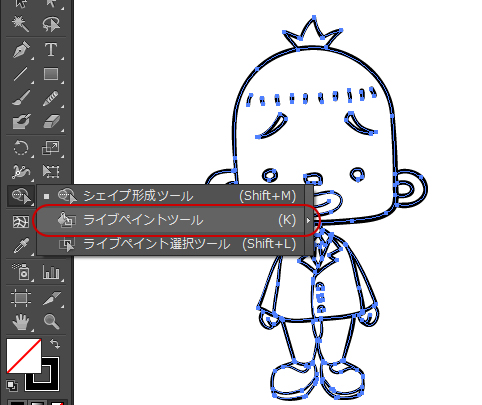
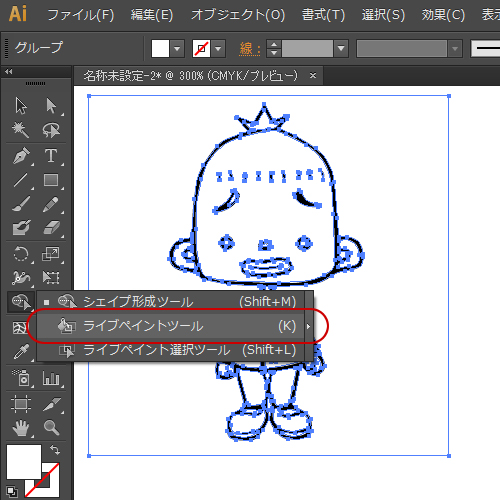
下絵の線をすべて選択した状態で「ライブペイントツール」を選びます。

ツールを選択後、元のイラスト(線画)の色を塗りたい部分を選択(クリック)してみると、上記の警告文が表示されました。

警告を無視して「OK」したら、ペンタブレットによる筆圧効果が無くなった下絵が残りました。う~ん、筆圧情報も無くなると一層味気ない寂しい感じの絵になりましたねぇ。

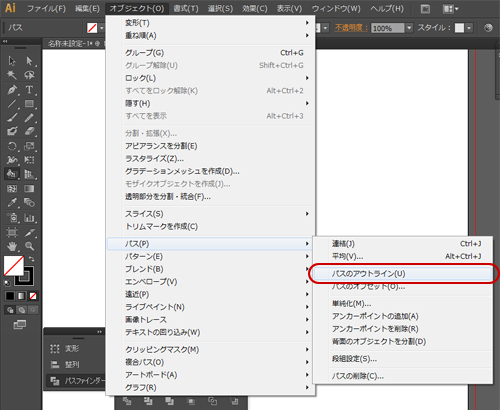
折角、筆圧感知をオンにして描いた下絵ですが、ライブペイントツールででそのまま着色してしまうと、さきほどのように同じ線幅になってしまいます。こんなときは、下絵すべてを選択した状態で「オブジェクト」→「パス」→「パスのアウトライン」と選びます。

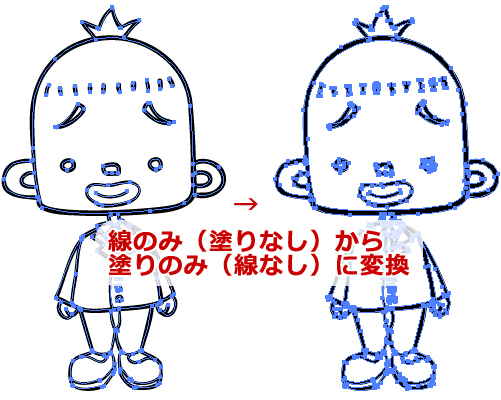
「パスのアウトライン」により、線のみの状態から塗りのみの状態に変わりました。

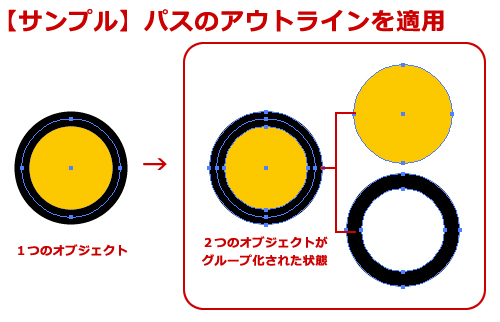
先ほどの下絵では、塗りが無い”線のみのオブジェクト”に「パスのアウトライン」を適用することで”塗りのみのオブジェクト”にすることができましたが、このサンプルのように”線と塗りが指定してあるオブジェクト”に対して「パスのアウトライン」を使うと、線であった部分(サンプルの黒い縁)と塗りであった部分(黄色い丸)がそれぞれ別々のオブジェクト(グループ化された状態)になります。

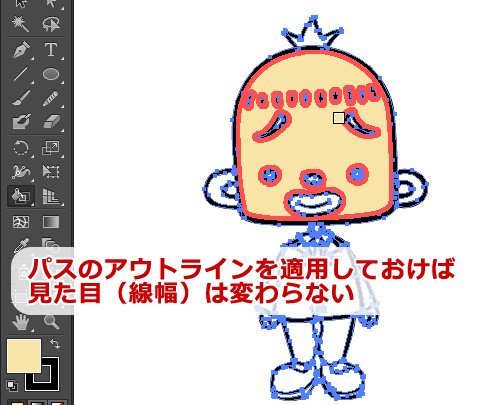
「パスのアウトライン」で線を塗りにしておけば、ペンタブレットの筆圧を利用して描いた線幅に変化のある下絵もそのままの見た目で残せます。あと、Illustratorの「塗りブラシツール」を使って下絵を描けば、「ブラシツール」で描いた下絵に「パスのアウトライン」を適用した状態と同じようになります。ただ、「塗りブラシツール」で描いた線=塗りのみのオブジェクトは、「ブラシツール」で描いた線のみの状態よりもアンカーポイント(点)が多いため下絵の線画を修正する必要があるときには手間がかかります。

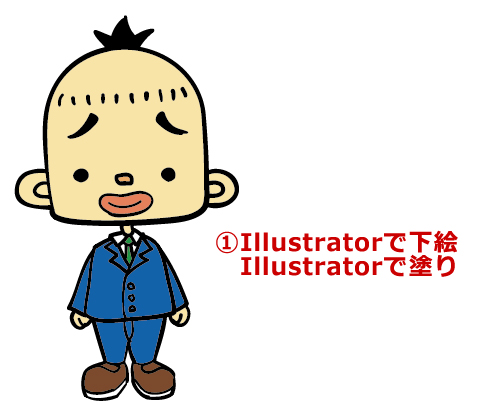
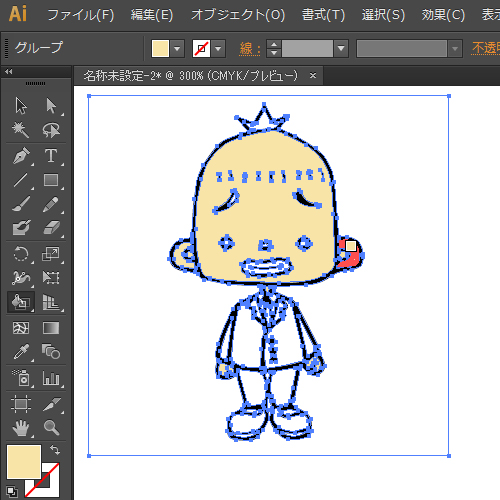
あとは、ライブペイントツールで”色を選んでクリック”を繰り返せば完成です。
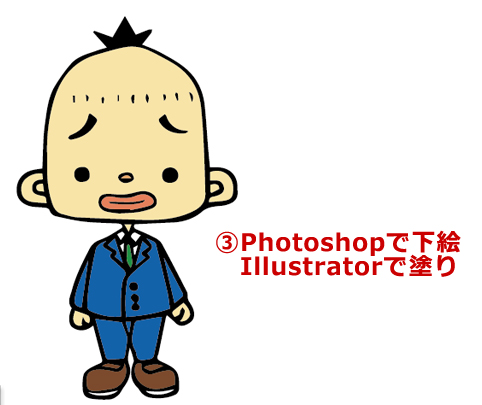
Illustratorで描いた下絵にPhotoshopで着色

はじめにIllustratorで描いた下絵をPhotoshopで開きます。

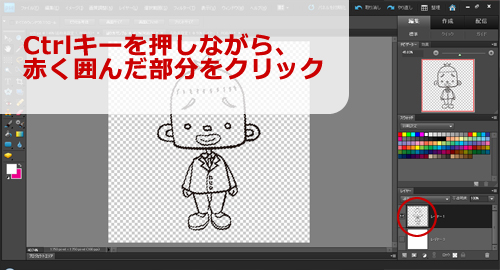
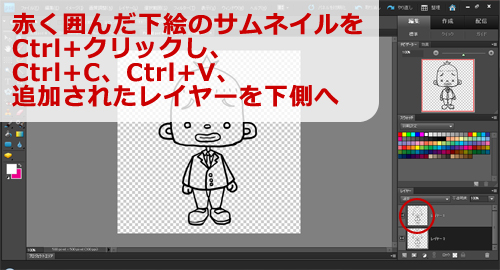
Ctrlキーを押しながら下絵のサムネイルをクリックし、下絵の線の部分が選択された状態にします。

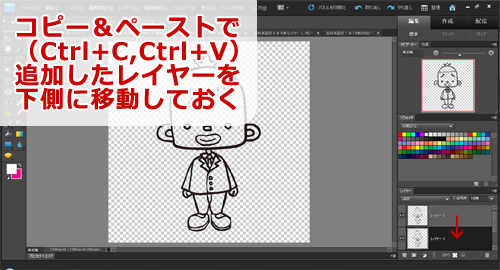
さらにCtrl+C、Ctrl+Vでできた新しいレイヤーを、もともとあった下絵のレイヤーの下側に移動します。この工程を行う理由は「ペンタブレットとIllustratorで描いた下絵のPhotoshopでの塗り方」にて書いています。

新しいレイヤーに対して、塗りつぶしツールで着色して完成です。
Photoshopで描いた下絵にIllustratorで着色

Photoshopを起動後、ペンタブレットを使って下絵を描きます。Illustratorと比べると、線になめらかさが無く、ギザギザした感じになりました。

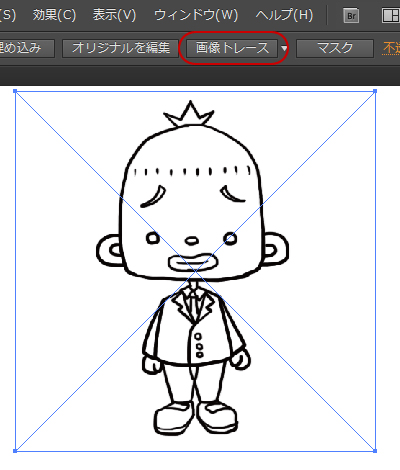
Photoshopで描いた下絵をIllustratorに配置して「画像トレース」を選択します。線画が薄いときや、途切れた線が多いときは、後で着色が難しくなります。塗りたい部分が閉鎖領域である(線が閉じている)方が着色が簡単です。

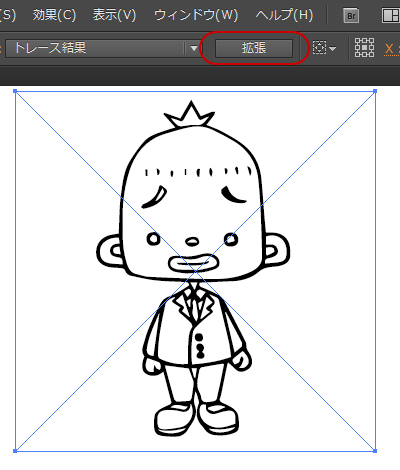
さらに拡張ボタンを押し、ラスターイメージをベクターイメージに変換。線が滑らかになりました。

Illustratorのパスとして扱えるようにしたら着色していきます。

Illustratorのパスに変換した線画を選んだ状態で「ライブペイントツール」を選択。

クリック操作で、お好みの色にしていきます。

完成です。
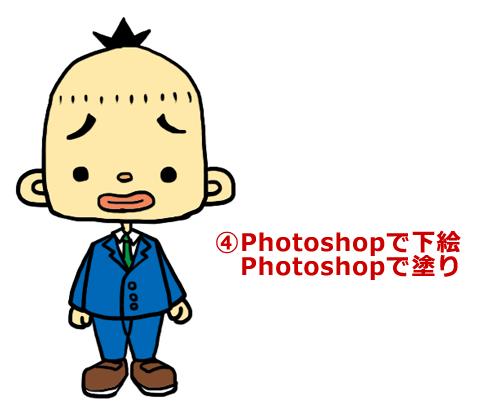
Photoshopで描いた下絵にPhotoshopで着色

Photoshopで描いた下絵を開き、Ctrlキーを押したまま下絵のあるレイヤーのサムネイルをクリック。次にCtrl+C、Ctrl+Vで新しいレイヤーを追加、さらにそのレイヤーをもとの下絵の下側に移動。

あとは、下側のレイヤーに対して塗りつぶしツールで着色すれば完成。色がはみ出る(線が閉じていない)場合は、ブラシツールを使って着色するのもありです。
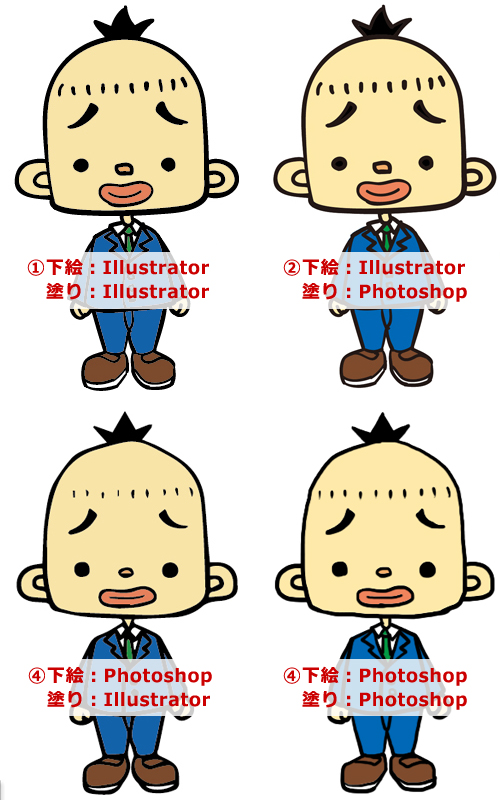
完成見本
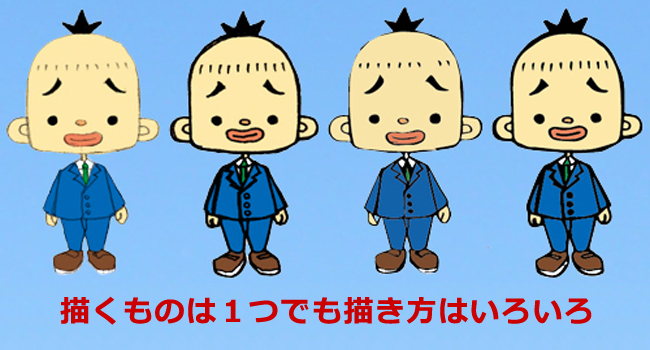
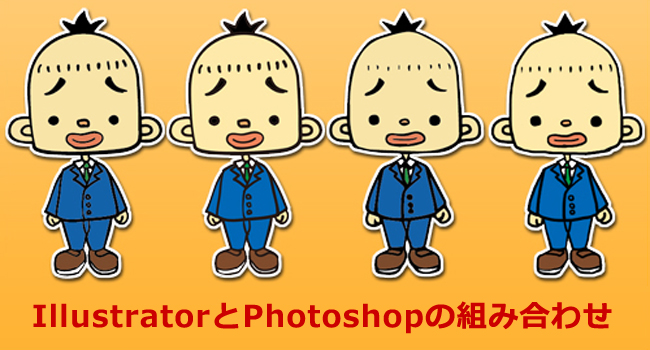
できあがった4つのサンプルを見比べてみましょう。

下絵から塗りまでをPhotoshopで行った④のイラストは、線のブレがいい味になって雰囲気が出ているんではないかと思います。他の3点(①~③)についてはそれ程大きな差はないようです。前回の「ペンとシャープペンで描いた下絵、塗り方の違いによる完成見本」と比べると、①~④まですべてを見ても、そんなに差が出なかったようですね。