
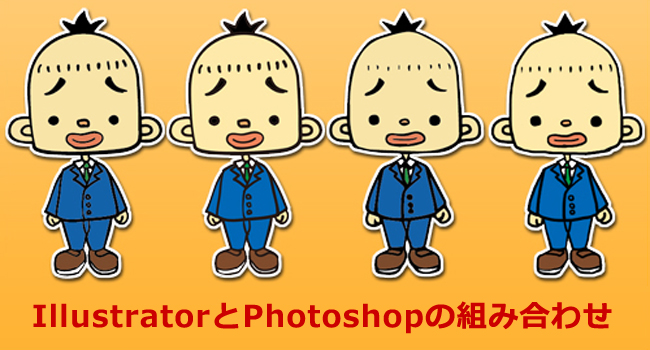
イラストを描くとき、最初から最後までパソコンを使わずに画材を使ってアナログ的手法で仕上げたり、すべての作業をPC上で行いデジタル的手法で完結したり、またはそれらの組み合わせによって描いたりと、その制作手順は実にさまざまです。
正しいイラスト制作手順とは?
はじめてイラストを描くときには、どのような手順で描くのが正解なのかと気になるものですが、実は特に決まった手順は無いんですよね。例えば、下絵ひとつとっても、紙に鉛筆やシャープペンシルで描いたり、ペンで描いたり、PC上でペンタブレットなどを使って描く方法などがありますし、PCを使うのであれば、使用するソフトやソフトの中でどんなツールを使うのかによっても、手順や仕上がりのイメージは変わってきます。
そこで、今回はシャープペンシルと水性ペンで描いた2種類の下絵を、Photoshop Elements と Illustrator CS6を用いて着色していく工程を比較してみたいと思います。今回は下絵をアナログ的手法で用意しましたが、機会があればペンタブレットを使い、下絵から着色までの全工程をPC上で行った場合でも工程の比較をしたいと考えています。
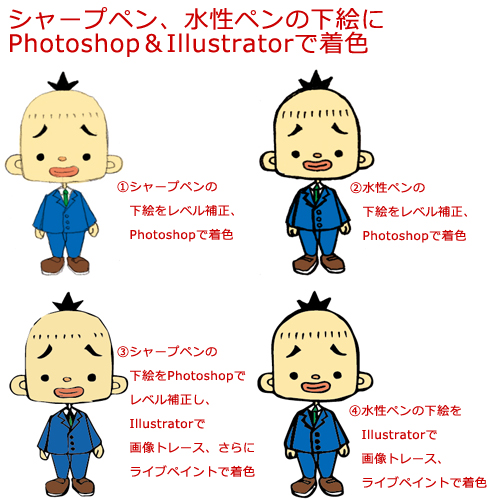
今回行うのは以下の4つの制作パターンです。

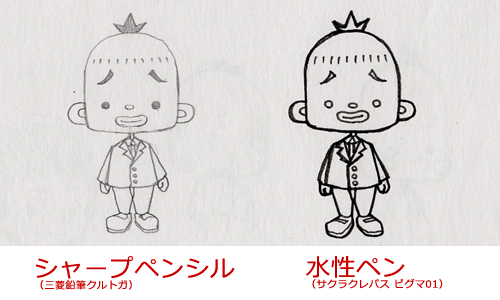
下絵として、シャープペンシルと水性ペンで描いたもの用意しました。上の画像は、自由帳に描いたものをスキャナで取り込んだものですが、裏ページに書いてあるものがうっすらと透けてしまいました…。あと、ペンで描いた方(右側)は、途中で子どもがぶつかってきたため、襟のあたりがおかしなことになっていますが気にしないでください。
シャープペンの下絵にPhotoshopで着色

Photsohop Elementsを起動したら、シャープペンシルで描いた下絵を開きます。

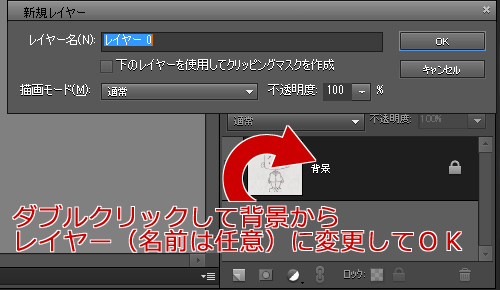
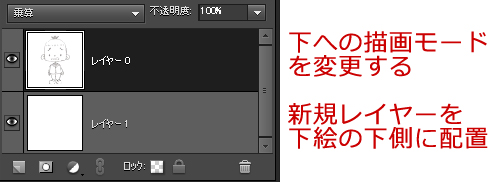
開いた画像は、レイヤー名が”背景”になっているので、ダブルクリックして名称を変更します(レイヤー名が”背景”のままになっていると、その下側にレイヤーを追加できないため)。レイヤー名はお好みでどうぞ。

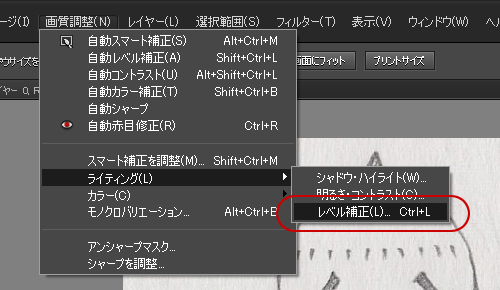
画像が全体的に灰色っぽい為、レベル補正を行い、下地(灰色)部分が白くなるように調整します(スキャナで取り込んだ時点で背景色が白くなっているようであればこの工程は不要)。

下絵レイヤーの描画モードを乗算にしたら、新規にレイヤーを作成し、下絵レイヤーの下側に配置します。

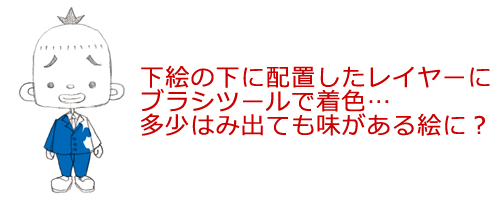
下絵の下に配置したレイヤーにブラシツールで着色していきます。

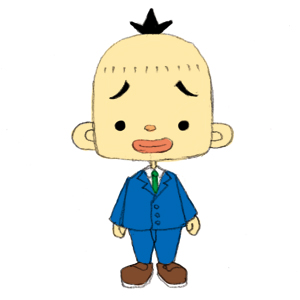
すべての色を塗り終えたら完成。シャープペンシルで描いた下絵をそのまま使用しているので、独特のかすれ感が残り、手書き風な印象に仕上がりました。
水性ペンの下絵に Photoshopで着色

水性ペンで描いた下絵をPhotoshop Elementsで開きます。あとは、先ほどのシャープペンの下絵にPhotoshopで着色の手順でレベル補正、レイヤーの追加、ブラシでの塗りを行います。
塗りつぶしツールを使い、下絵レイヤーに直接着色する方が簡単な場合もあります(塗りつぶしツールを使う場合は、アンチエイリアスと隣接にチェックを入れてから行います)。

できあがりの画像です。ペンで描いたイラストならではの”にじみ感”があるイラストになりました。
シャープペンの下絵にIllustratorで着色
手書きのイラストをIllustratorで着色する方法として、今回は①画像トレースにより下絵をパスに変換し、②ライブペイントで着色するという方法を取りたいと思います。

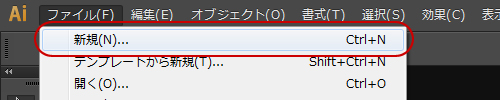
まず、Illustratorで、メニューから「ファイル」「新規作成」と選択。

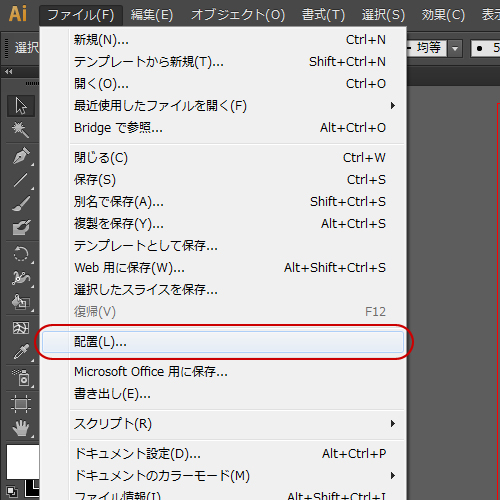
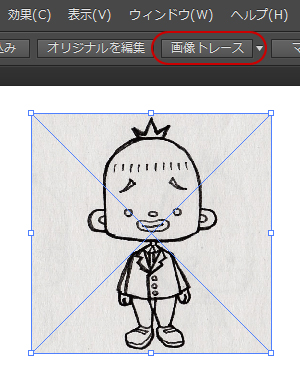
さらに、同じくメニュー「ファイル」から「配置」と選び、シャープペンで描いた下絵を選びます。

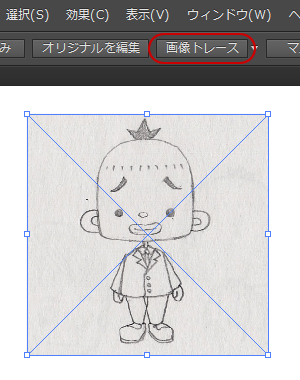
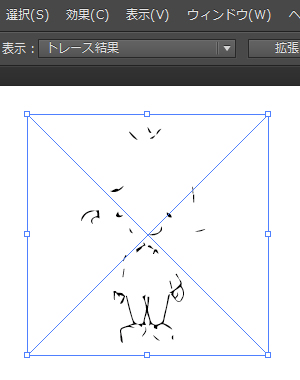
配置された画像を選択した状態で、「画像トレース」ボタン(トレース設定はデフォルト)を押します。

すると、下絵がほとんど無くなってしまいました。どうやら、シャープペンで描いた下絵が薄すぎたようです。

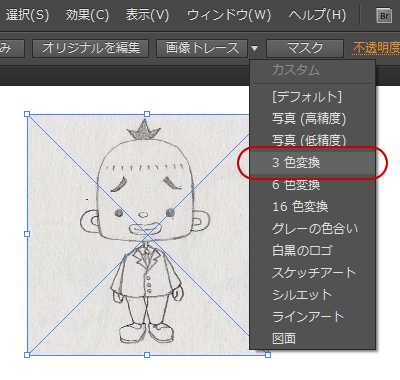
一旦元に戻して、画像トレースの設定を変更してみます。試しに3色変換を選択してみました。

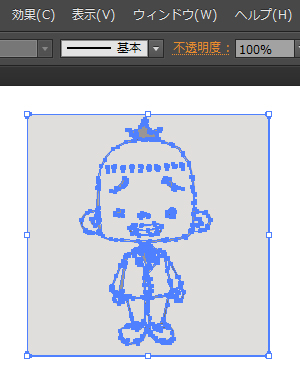
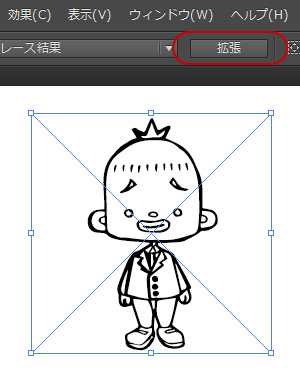
すると、下絵が味のある雰囲気でトレースされました。ただ、全体的に線が薄く、背景色も灰色の状態になってしまいました。次に、パスに変換する為「拡張」を選択します。

これで、手書きで描いた下絵がIllustratorで加工できるパスに変換されました。

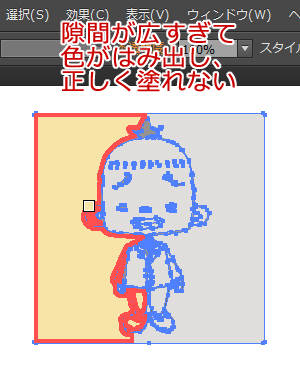
次にライブペイントツールを使い、イラストの耳の部分に着色してみたところ、大幅にはみ出してしまいました。これは、下絵をパスに変換した時に線画の隙間が大きく開いてしまったためです。こんな時の対処法についてネットで調べてみると、ライブペイントの隙間オプションダイアログにより、どの程度の隙間までを閉じた領域とみなすかという設定ができるそうですが、僕にはうまくできませんでした。
なので、初めにPhotoshop Elementsで下絵のレベル補正をしてみることにしました。

これがシャープペンシルで描いた下絵をレベル補正したものです。

そして、「画像トレース(設定はデフォルト)」、さらに「拡張」と選択します。すると、背景色は真っ白で、線画はくっきりとした黒になりました。

後はライブペイントツールで着色して完成です。
水性ペンの下絵に Illustratorで着色
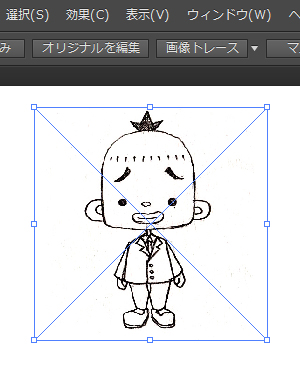
Illustratorで、メニューから「ファイル」「新規作成」と選択。さらに、同じくメニュー「ファイル」から「配置」と選び、水性ペンで描いた下絵を選びます。

下絵画像を選択している状態で「画像トレース(設定はデフォルト)」をします。

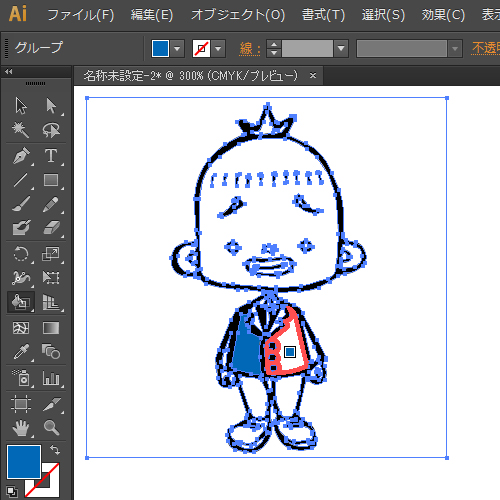
「拡張」ボタンで下絵をパスに変換します。

パスに変換された下絵にライブペイントツールを使って着色していきます。

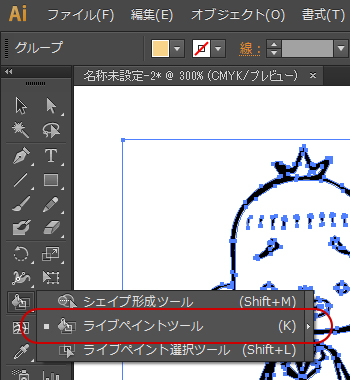
説明が前後してしまいますが、ライブペイントツールは、上の画像の場所にあります。

ライブペイントツールでは、好きな色を選んで、塗りたい場所をクリックするだけで簡単に着色することができます。

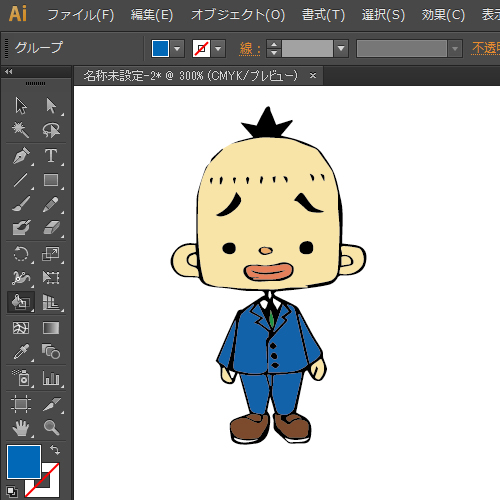
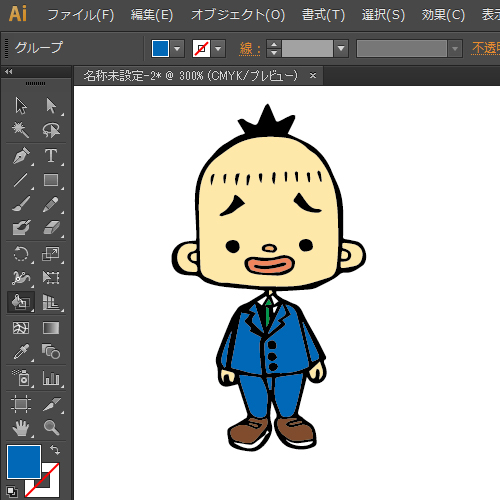
ライブペイントツールで色を塗って完成です。
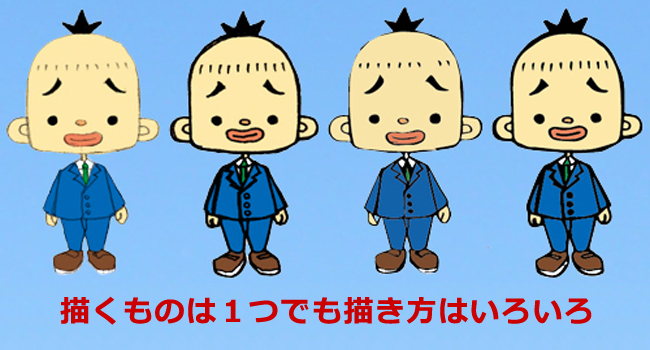
今回作成した4つのパターンのイラストの完成形

どの制作手順が正解ということはありませんので、これからイラストを描こうと考えている方は、いろいろな手順でイラストを描いてみて、自分に合った描き方を探すのが良いかと思います。