
最近はIllustratorで描く機会が増えてきましたが、一定の太さの線でシンプルに描き上げると、どうも寂しい感じのイラストになってしまいます。相応のディテールを描き込めば、それなりに見られるものになるのでしょうが、正直面倒です。なので、今回は線画を変形させて、少しだけ味のあるイラストを作っていきます。
線画を作成

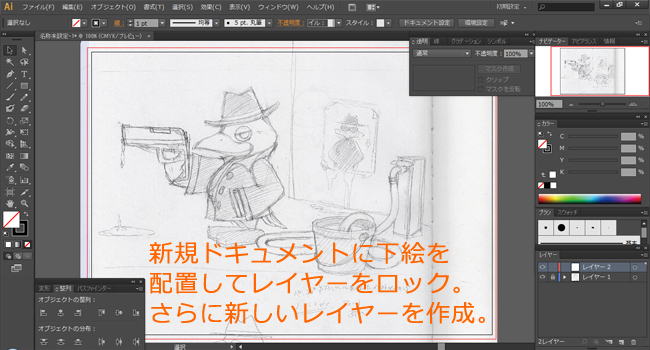
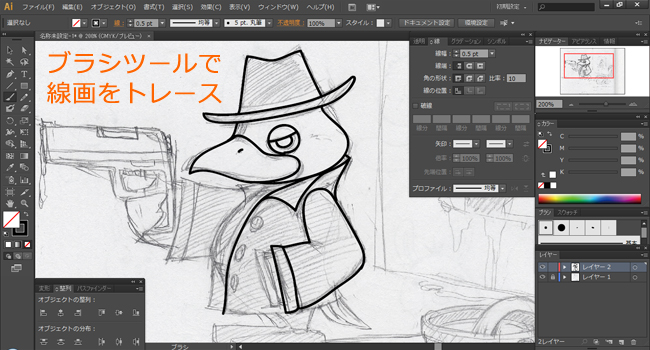
Illustratorで、メニューから「ファイル」、「新規」と選び、新しいドキュメントを作成します。その後、下絵を配置し、そのレイヤーをロックします。

ブラシツール(今回は線幅を0.5ptに設定)を使ってペンタブレットで線画を適当にトレースしていきます。過去に書いた記事では、下絵レイヤーは一番上にもっていき、不透明度を50%程度にして作業を進めてきましたが、今回は線画自体に精度が要らないので、その手順を飛ばしています。

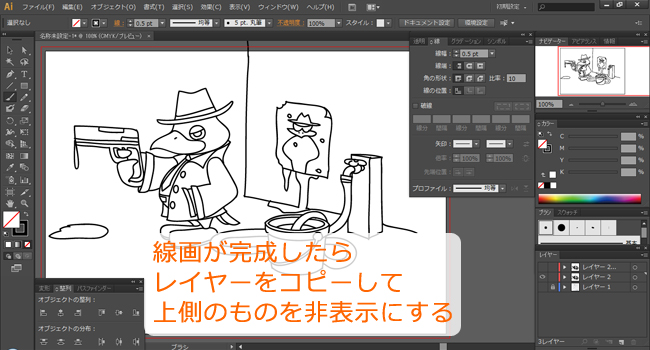
線画が完成したら、線画レイヤーをコピーして、上側の線画レイヤーを非表示にします。

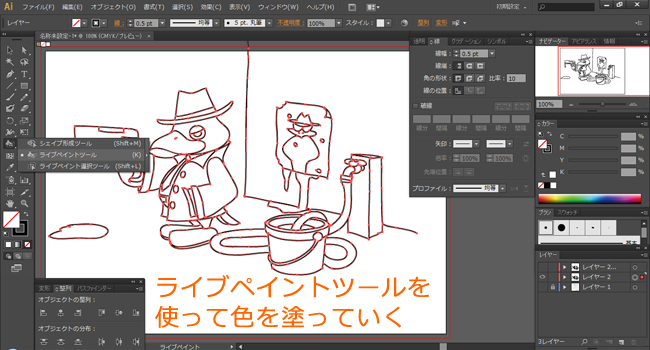
ここからは、下側の線画レイヤーに対し、ライブペイントツールを使って着色していきます。

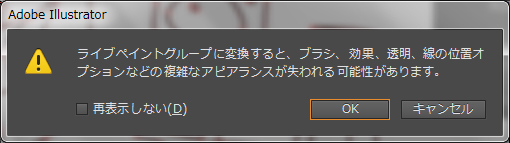
ライブペイントを使う際に、上記のようなメッセージが出ることがありますが、これから塗るレイヤーは既にコピーを取ってあるので「OK」とします。

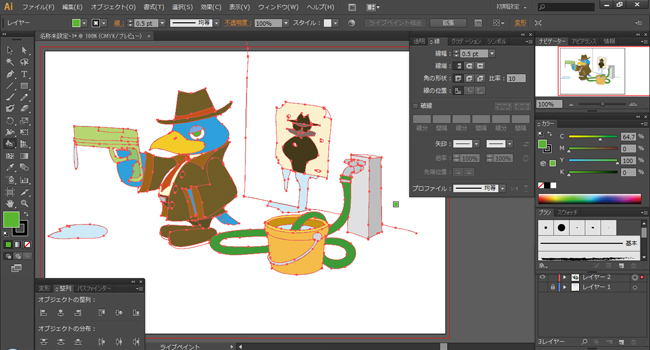
とりあえずで手早く着色してみたところです。

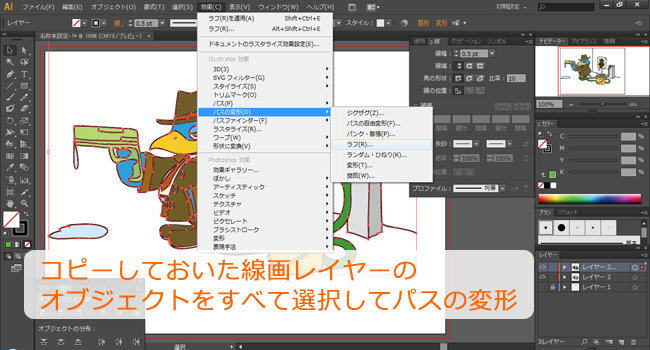
今度は、上側にある線画レイヤー(コピーしておいたもの)を選択し、「効果」から「パスの変形」、「ラフ」と選びます。

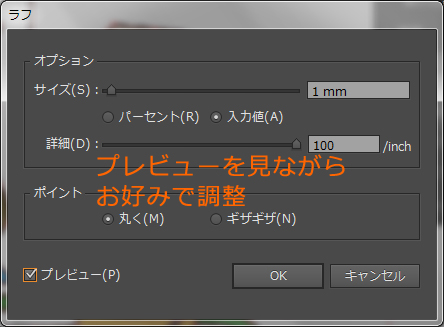
パスの変形(ラフ)を調整するための画面です。今回は、上記のように設定しました。「プレビュー」にチェックを入れ、自分好みになるようにします。

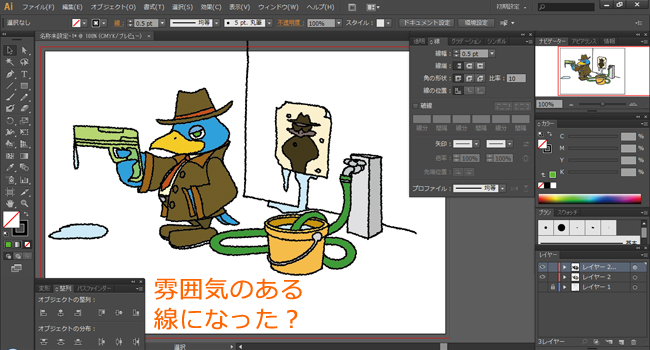
ラフを適用すると、線がモコモコと特徴的なものになりました、これなら、多少のごまかしもきくんじゃないかな?

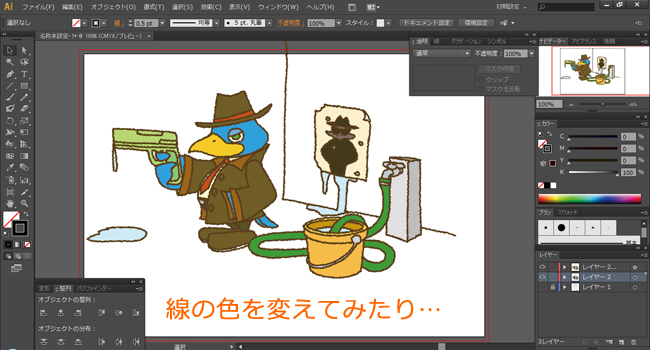
その後、コピーしておいた線画レイヤー(上側のレイヤー)のすべてを選択し、線の色を茶系に変更しました。

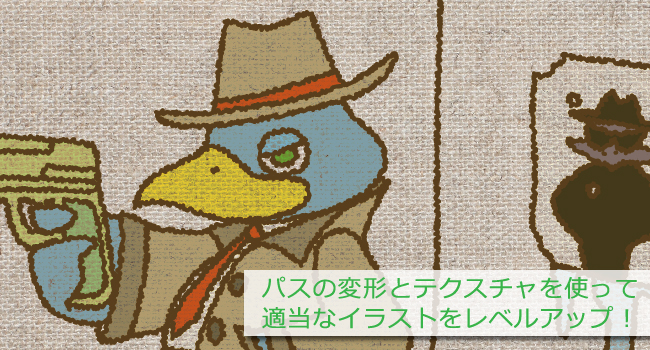
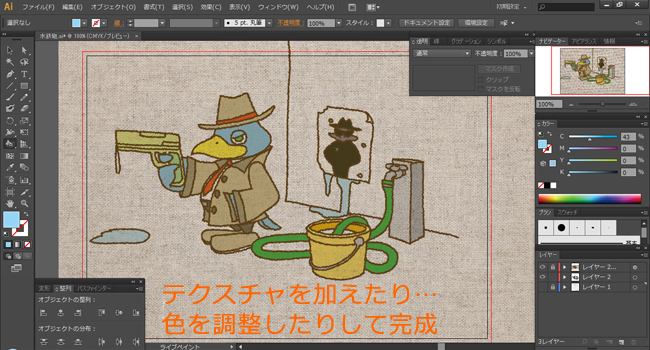
後は布のテクスチャを張って、色を調整して完成。

しょぼいイラストでも、いろいろな効果やテクスチャを合わせることで、少しレベルアップする(見られるようになる)と思います。