
ゴールデンウィークでゆっくりと休みすぎて、気持ちの切り替えに時間がかかりすぎてしまいました。さて、久々にIllustratorを起動して描いたのは、以前”描くよ”って言ったっきりそのままになっていたものです。
下絵をパスツールでトレースして線画を作成

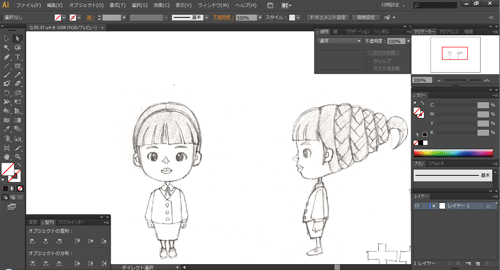
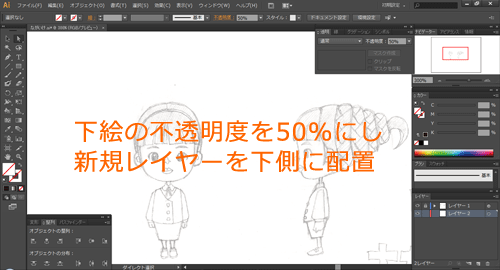
今回描くのは、オリジナルイラストのテーマのひとつである”わかめのコイケ”シリーズの女性事務員で、その名もナガイケ(長い毛…)さん。なが~い髪の毛を編んで後頭部に盛っている状態です。で、制作手順として、まずはIllustratorで下絵を配置します。

下絵レイヤーの不透明度を50%程度にしてレイヤーをロックしたら、その下側に新規レイヤーを配置します(レイヤーの上下関係をこのようにする理由についてはIllustratorとペンタブレットを使ったイラストの描き方(自己流)で触れています。)。

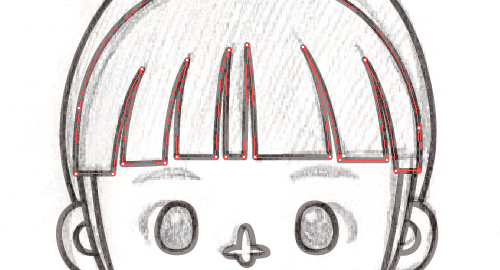
新規レイヤーに対し、パスツールを使って線画を描いていきます。このあたりは、もっと楽できるズルイ方法は無いので地道に作業を繰り返すほかありません。

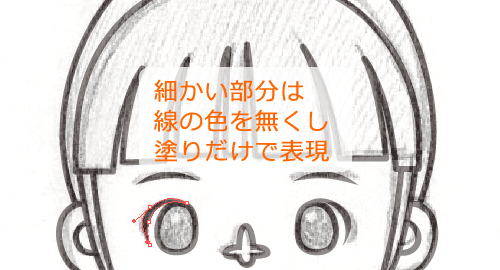
同じ線幅で表現することが難しいところ(このイラストでは眉毛と目の輪郭)は、パスツールの線の色を無くし、塗りだけで表現していきます。

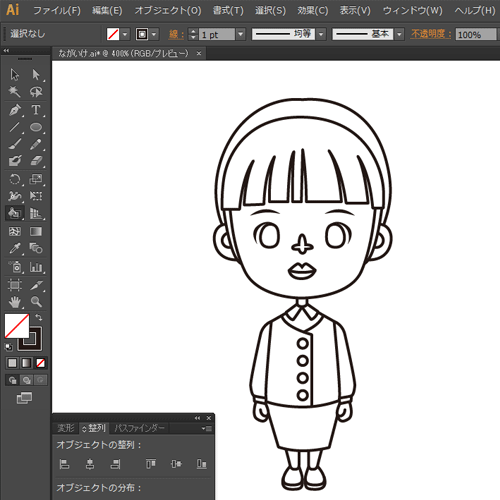
ひととおり、下絵をトレースしたところです。かなり淡泊な感じに仕上がっていますが、Illustratorの線画は、きっとこんなもんです。襟元のリボンは後で描くことにしました。
ライブペイントで塗る

線画にライブペイントを使って色を塗っていきます。このあたりに特に決まった手順は無いのですが、僕の場合は線画レイヤーをコピーして上側のものを非表示にしておきます。ここからは、下側のレイヤーに対し着色していきます。

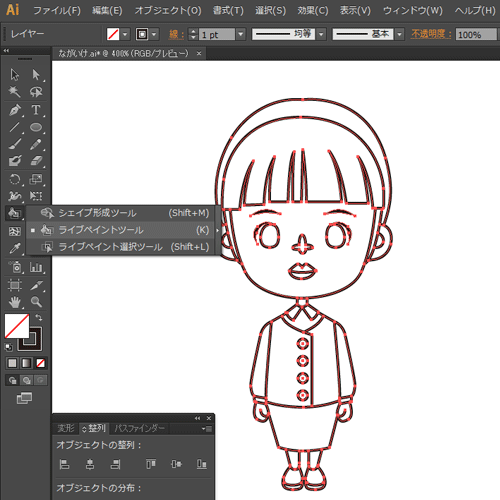
下側の線画レイヤーのオブジェクトを全部選択した状態にしてから、ライブペイントツールをで着色していきます。

ライブペイントツールでは、線画(塗ってあっても無くても良い)で囲まれた範囲を塗りつぶすことができるので、全てのオブジェクトがクローズドパスである必要はありません。ただし、隙間が広く開いている部分に対して細かな塗り分けを行うことができません。
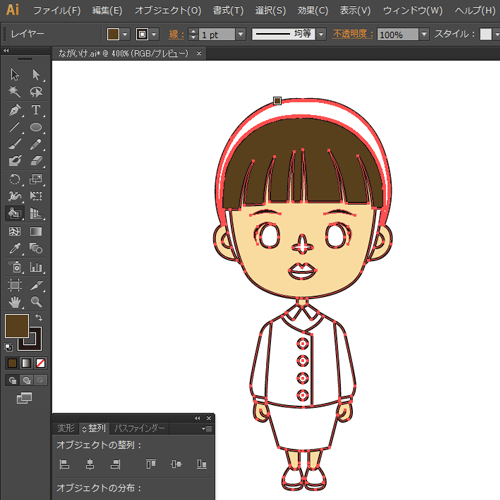
また、線が入り組んだ細かいイラストを塗る場合は、閉鎖領域ごとにひとつひとつ塗りつぶしていく必要が生じるので手間がかかります。つまるところ、ライブペイントは単純なイラストを塗るときに適していると言えるでしょう。

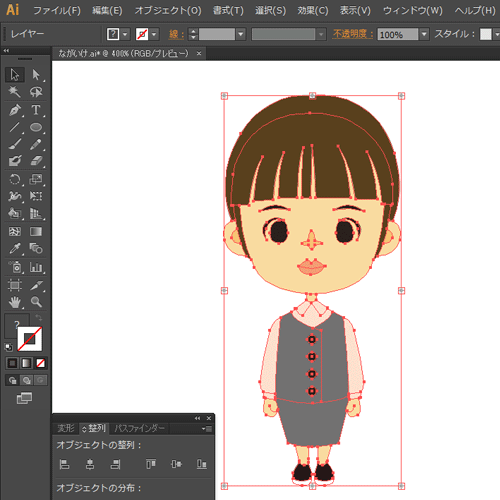
全部塗り終えたら、塗り用の下絵レイヤーから線の色を無くします。

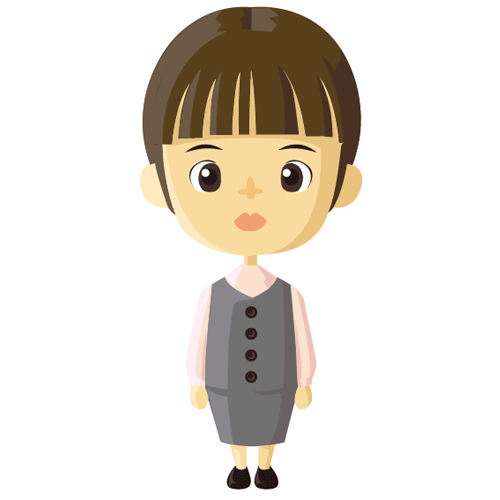
線の色が無いとこんな状態です。あとはディテールを追加して仕上げていきます。ここから先の細かい作業はライブペイントでは手に負えないので、出番はここまでです。
仕上げもパスツールで

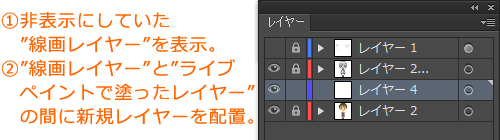
非表示にしていた線画レイヤーを表示し、ディテールを書き込むためのレイヤーを新しく追加します。このとき、新しいレイヤーは線画レイヤーと、ライブペイントで塗ったレイヤーの間に配置します。

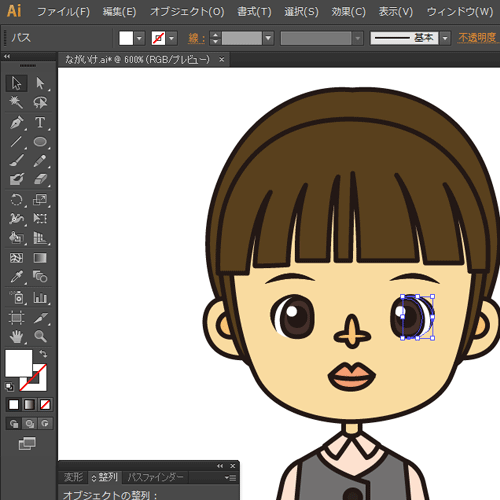
パスツールで、細かいところを作っていきます。上の画像は白目部分を作っているところです。線画では、目の輪郭が完全につながっていない(閉鎖領域でない)ので、ライブペイントでは白目部分も肌色に塗られていました。

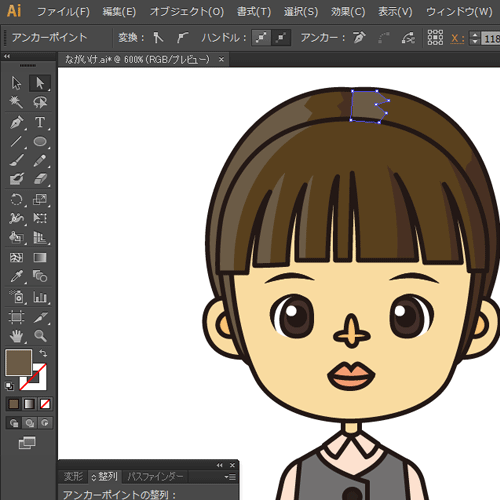
髪の毛にも陰影をつけていきます。この手のイラストに陰影をつけるときのポイントは、あまり細かく考えないこと。バカ正直に光の当たる方向を考えていたら、顔も陰影だらけになってしまいます。

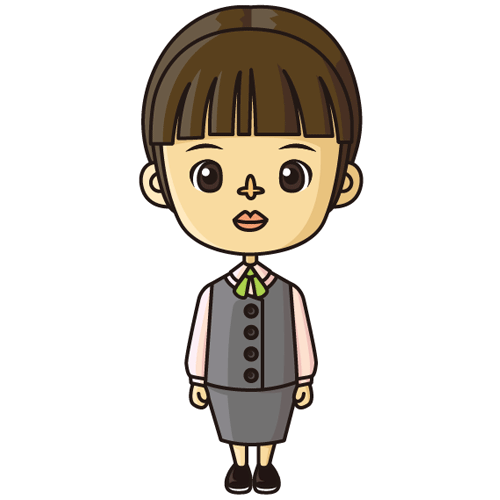
リボンを追加して完成。このキャラクターは、髪の毛が長い設定ですが、正面からだとその特徴が全く分からないのがポイント。

ちなみにディテールを追加した後に、線画を非表示にしたのがこちら。意味は無いけど掲載してみました。リボンも無いです…。

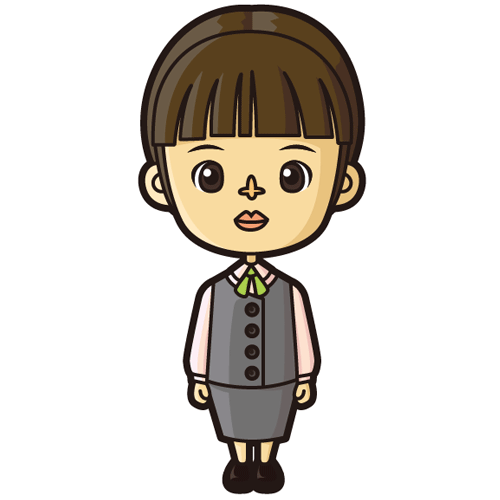
線画レイヤーを複製して最背面に配置。さらに線幅を太くしたのがこちら。最近よく見かける(太鼓の達人のキャラクターとか)輪郭線だけが太いイラストになります。今回の記事はこれで終わりです。いかがでしたでしょうか?
線画だけのときにショボくても、塗りや輪郭などの要素でそれなりに見られるイラストになることと、ライブペイントの使い道がかなり限定的であることをわかっていただけましたでしょうか?
何だかイラストの顔が家の4人目の子ども(1歳2カ月)に似ている気がしてきた。