
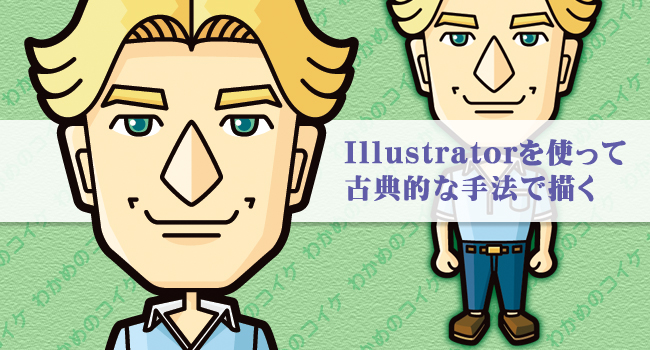
お盆休みで怠け癖が抜けない僕。そんななか重い腰を上げて描いたのは、大分前に描くことを宣言しつつも、ずっと手を付けてなかったオリジナルキャラクター「わかめのコイケ」シリーズの登場人物です。オーソドックスな手法を使ったIllustratorとマウスでの描き方です。
Illustratorで一気に作成
「わかめのコイケ」という、勝手に名付けたオリジナルイラスト…。このシリーズのキャラクターはこれまでにいくつか描いてきました。例えば、過去に描いた間違い探しの中には、敏腕男性営業マン「ウスイケ(主役)」や、髪型等の設定が微妙にズレている事務の女性従業員「ナガイケ」がいます。
(1)間違い探しイラスト【とある会社の日常】
(2)間違い探しイラスト【とある会社の朝の風景】

今回描くのは、特産品の”わかめ”を海外へ輸出するルートを開拓する営業マン「ネイケ」です。まぁ、設定やらキャラクター名などは無視して頂いて構いません。自己満足で描いてますので…。
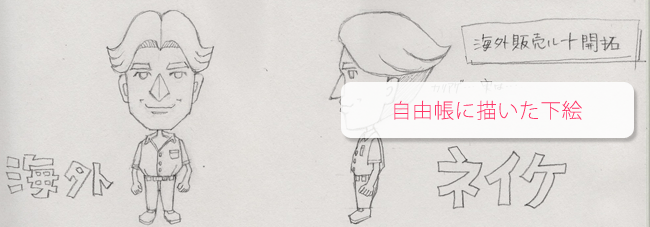
それでは、いつも通り下絵をスキャナで取り込むところからスタートです。

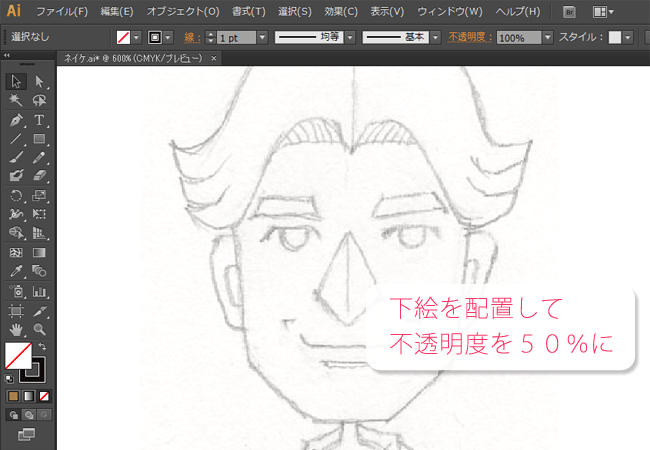
Illustratorを起動したら、下絵を配置して不透明度を50%程度に設定します。次に、下絵があるレイヤーをロックし、下絵の下側に新規レイヤーを用意しておきます。

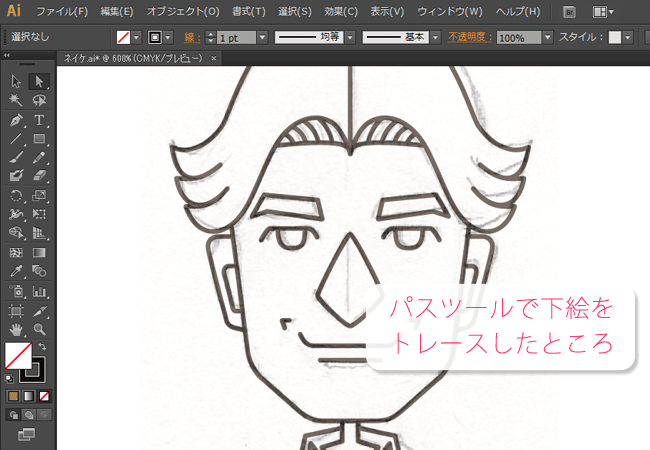
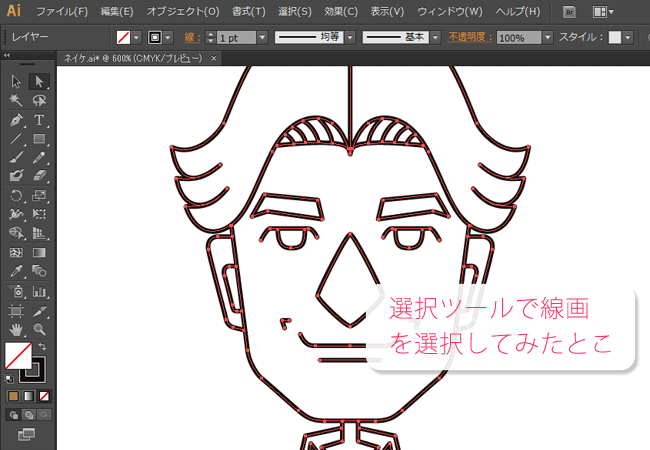
パスツールを使って、新しいレイヤーに下絵をトレースしていきます。Illustratorを使ってマウス操作でイラストを制作するのは、絵を直感的に描くというよりは、製図をしているような感覚ですね。このとき、描くものが左右対称のイラストなら、半分だけ描いて反転コピーしてつなげるなどしても良いです。

線画が完成したので、下絵のレイヤーを非表示にしました。アンカーポイントの数は、これくらいなら合格かな?

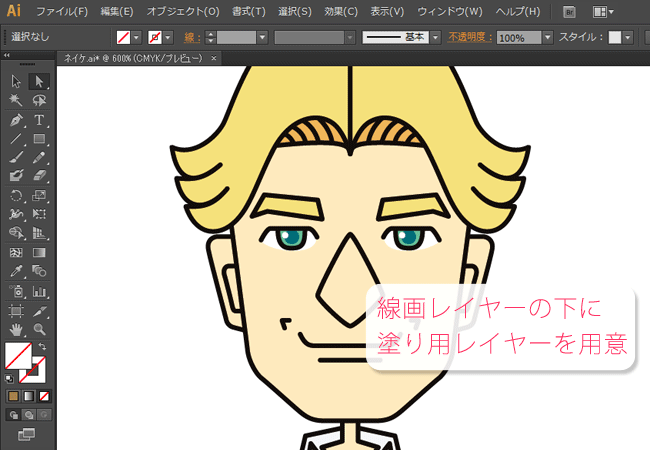
線画レイヤーをロックしたら、その下に新規レイヤーを追加して、色塗り用のレイヤーとします。このレイヤーにパスツールを使って、線画から色がはみ出さないようにオブジェクトを作成、配置していきます。

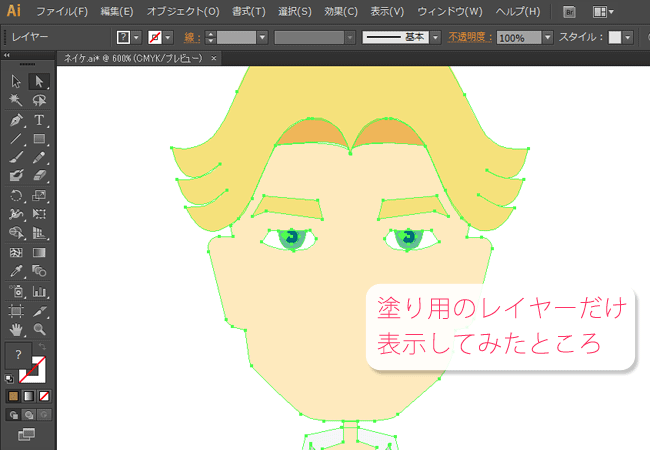
色塗り用のレイヤーだけを表示するとこんな感じ。黄色い髪の毛の形のオブジェクト、肌色の顔の形のオブジェクトと、パスツールを使って、色が異なるエリアごとに様々な図形を作成します。

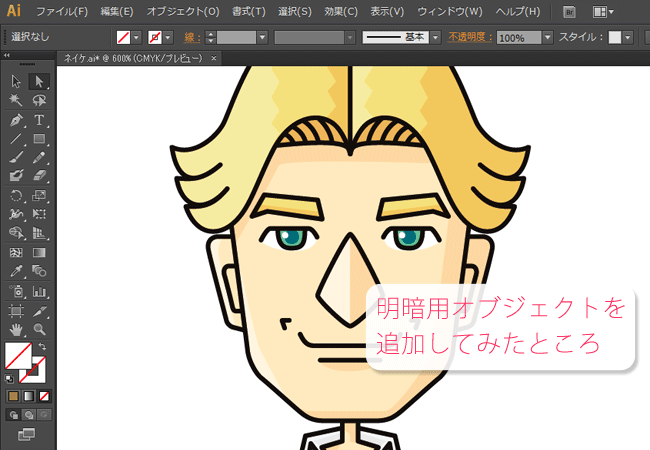
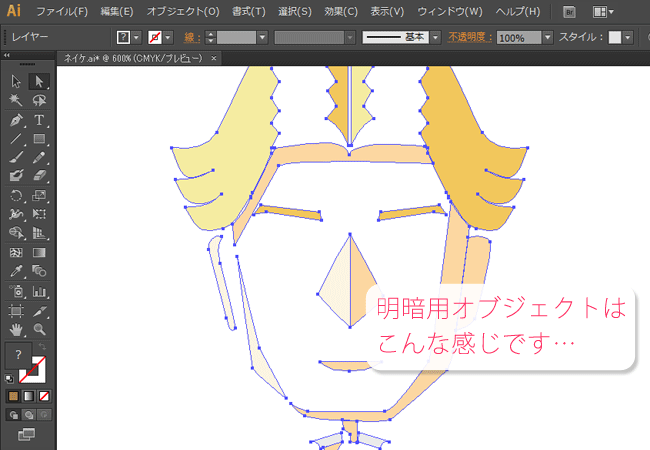
色塗り用のレイヤーをロックし、その上に明暗を追加するためのレイヤーを用意します。こちらもパスツールを使って、オブジェクトを作成、配置していきます。

明暗用のレイヤーだけを表示するとこんな感じになっています。

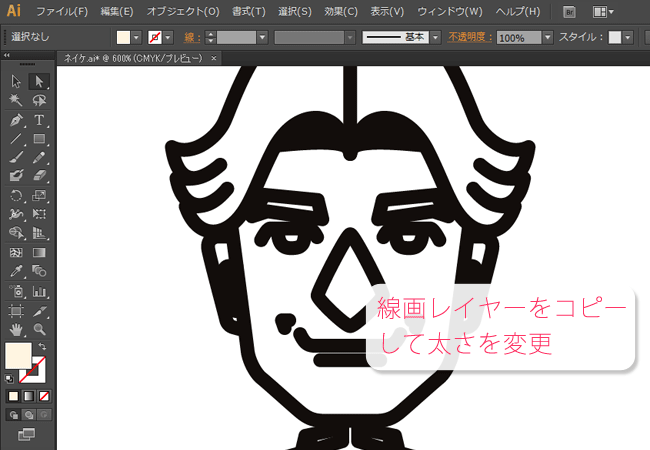
線画レイヤーを複製して線幅を太くしたものを輪郭用レイヤーとして一番下側に配置します。

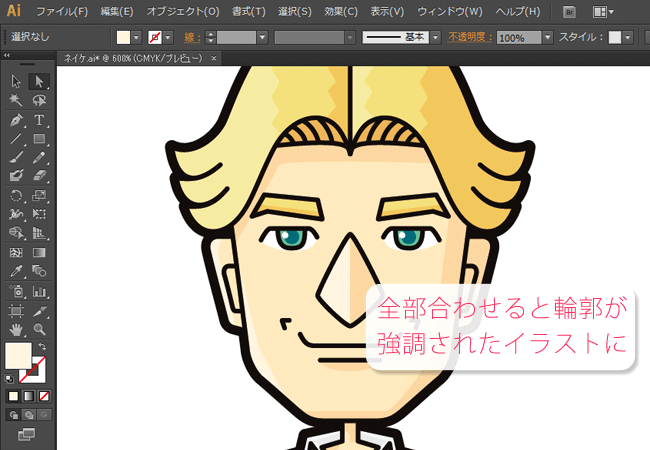
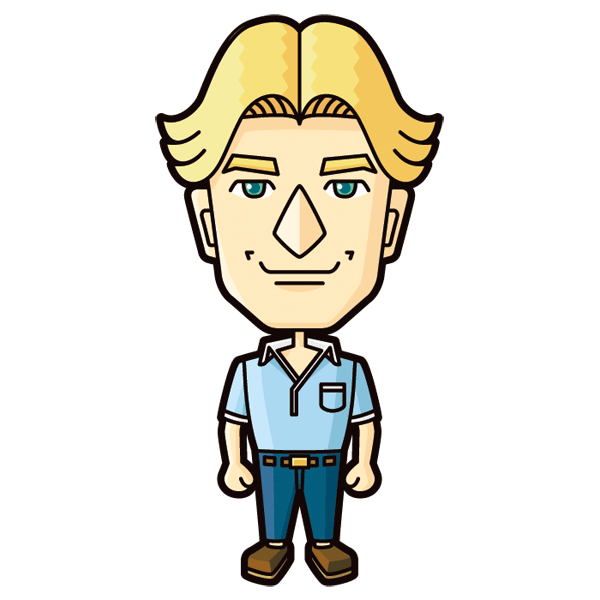
これまでに作った、線画レイヤー、色塗り用レイヤー、明暗用レイヤー、輪郭用レイヤーをすべて合わせるとこのとおり。

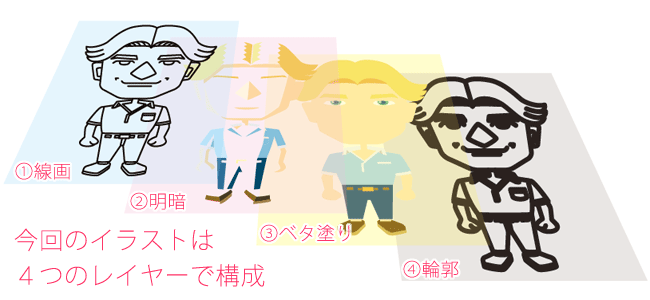
このイラストは上記のように4つのレイヤーで構造されています。今回は、古典的かつオーソドックスともいえる方法で描いてみましたが、いかがでしたでしょうか?

これが、オリジナルのシリーズ「わかめのコイケ」に登場する「ネイケ」というキャラクターの全体像です。このシリーズに登場する主要キャラクターのうち、このタッチで描いていないのは「ウスイケ」というキャラクターだけ。
最後に…
Illustratorには、ライブトレースやライブペイント等の便利なツール、機能が増えましたが、そのツールを使う前に、まずは基本的な手法でイラスト制作ができるようになると良いと思います。


