
今回はペンタブレット(Intuos5)とIllustrator、さらにPhotoshopElementsを使って、手書き風のイラストを制作します。イラストの描き方って、アナログとデジタルのバランスや使うツールによっていろいろですが、ここでは下絵なしで直接ペンタブレットを使って、最初からデジタルで描いていきます。
Illustratorで線画を作成
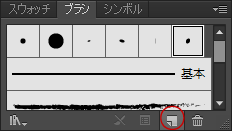
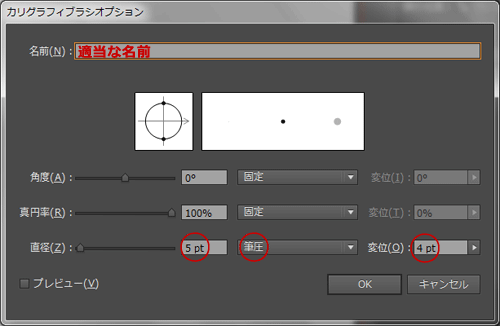
まず、Illustratorを起動し、ファイルを新規作成。筆圧により線に変化のあるイラストを描きたいので、新規にブラシを作成。


作成するブラシの名前はお好みでどうぞ。今回、僕はブラシの直径を5pt、筆圧による変位を4ptとし、ペン先への力加減により、1ptから9ptの線が引けるように設定しました。

今回の描くイラストは、僕が考えたオリジナルキャラクターです。頭の中にイメージがバッチリ固まっているのでブラシの準備ができたら直接線画を描いていきます。

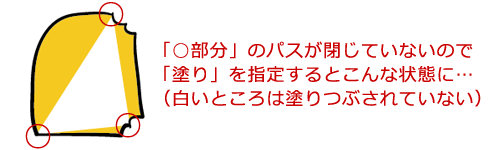
今回は、Illustratorで色を塗ることを考えていないので、パスは閉じていない状態です。そのため、塗りの設定をすてみると、上の例のように変な塗りになってしまいます。

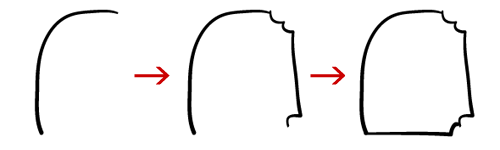
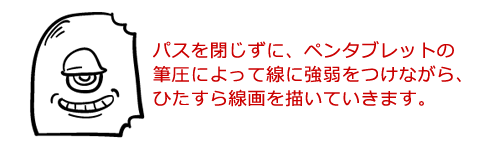
パスを閉じることを意識せず、紙にペンで絵を描くようにどんどん描いていきます。

細かいところは、ペンを持つ力を弱め、細い線を使って描きこんでいきます。一番外側の輪郭にあたる部分の線が太い方がはっきりしたイラストになります。

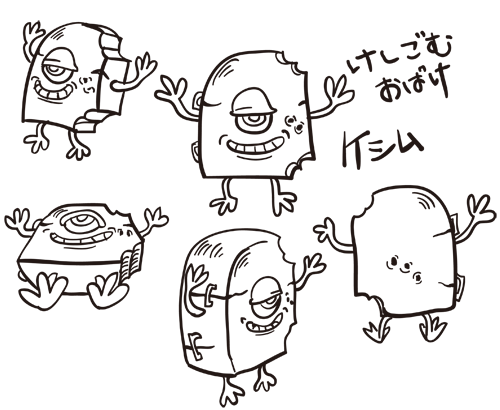
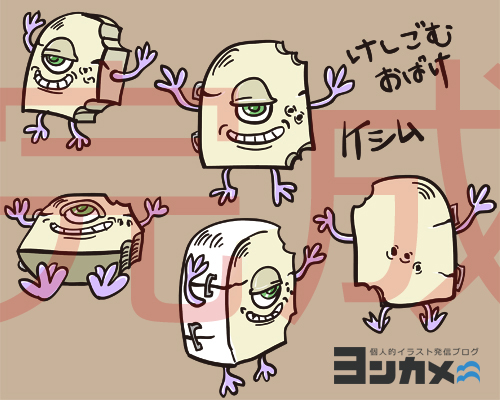
今回描いたのは、オリジナルキャラクター「消しゴムのおばけ”ケシム”」です。折角なんで、いろいろな角度から描いてみました。と、ここまででペンタブレットとIllustratorで描くイラストは完成です。
Photoshop Elementsで色塗り
線画が完成したところで、今度は色を塗っていくわけですが、Illustratorで、パスがつながっていない部分(アンカーポイント間にセグメントが無いオブジェクト)に塗りの色を指定すると、先ほど説明したとおり、ヘンテコな塗りになってしまうので、色を塗るのはPhotoshopElementsを使います。

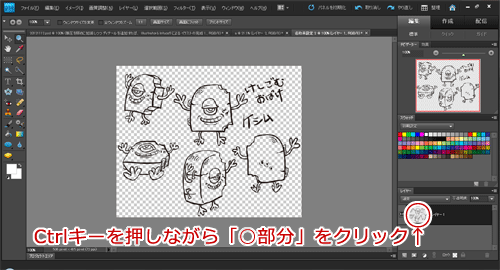
Illustratorで描いた絵をPhotshopElementsで開きます。そして、「Ctrlキー」を押したままレイヤー1のサムネイルをクリック。

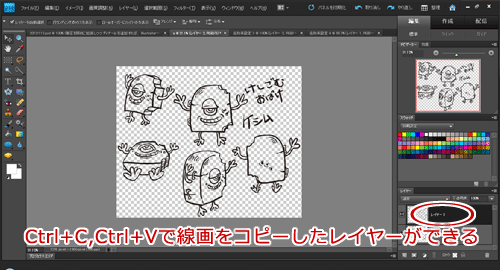
すると、線画が選択された状態になるので、このまま「Ctrl+C」「Ctrl+V」によって、コピー&ペースト。これにより、新たな線画のレイヤー2ができます。単に同じレイヤーを二つ作るだけなら、レイヤー自体をコピーすれば済むのですが、ここでの作業が後の塗りの工程で重要になるので必ず行ってください。

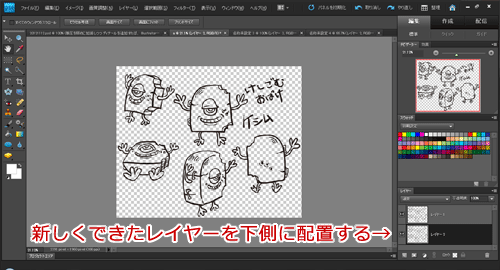
新しくできたレイヤー2を下側に配置します。

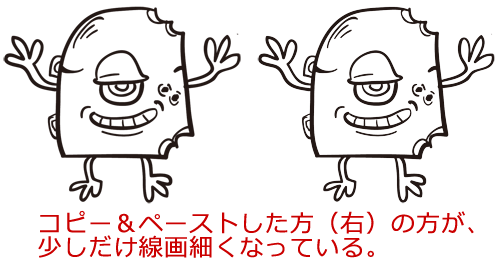
良く見ると、コピー&ペーストによりできた新たなレイヤーの方が、線画が若干細くなっているのがわかると思います。わかりにくいですが…。わかったと言ってください。

PhotoshopElementsで色を塗る場合、ベタ塗りが多いイラストなら大抵は塗りつぶしツールで着色することになるかと思います。
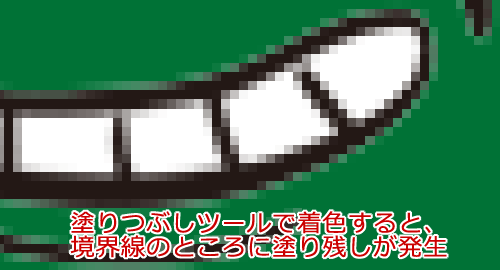
しかし、塗りつぶしツールでは、線画の縁の部分に塗り残しが発生してしまいます。また、塗り残し部分に色を付けようと再度塗りつぶしツールを使うと、今度は塗りつぶし色によって線画部分が浸食されていきます。

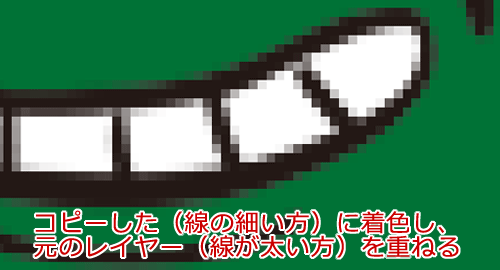
こんなとき、もとの線画の下に配置した”線が少し細いレイヤー”に着色すると、塗りつぶせない状態になっていた縁が、もともとの線画に覆われることで目立たなくなくなります。
そして完成

で、塗りつぶしツールでガンガン着色し、ハイライト部分に白で着色して完成したのがコレ↑。背景は、適当な色で塗りました(とくに考えも無く)。この手順で描けばイラスト制作も簡単だと思いますがいかがでしたでしょうか。