イラストの色塗りをするときに、ブラシツールで着色し、色がはみ出してしまったところを消しゴムツールで消す…。そんな地道な作業を繰り返したことはありませんか?僕は、Photoshopの機能をよく知らないままイラストを描いていたため、この作業を行った経験がたくさんあります…。今回は、そんな色のはみ出しを防ぐ機能について書いていきたい思います。
今回紹介するのはレイヤーマスクの使い方です。単に機能だけの紹介だとつまらないと思うので、簡単なイラストでも描きながら説明ができればと考えています。
ちなみに僕が使っているのはPhtoshop Elements 9なので、それ以降のバージョンなら同様の機能は搭載されているかと思います(確認はしていません)。
説明用のイラストを準備
さて、レイヤーマスクの説明用に、とりあえずパンダのイラストを描きますね。何故パンダなの?と思った方もここは我慢してください。もう描きますので…しかもマウスで…。
ペンタブレットも使わないという徹底した横着っぷり。

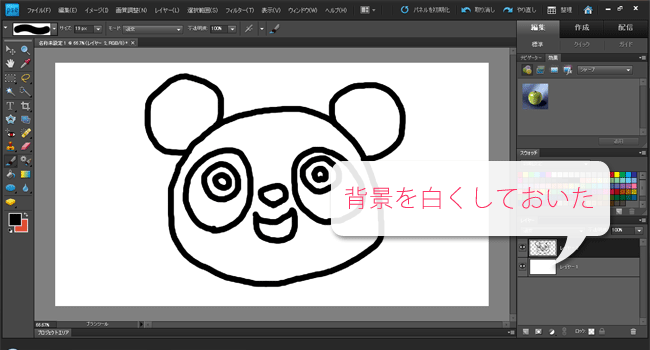
で、できた線画がコチラ。やる気ナシ感がにじみ出ていると思います。背景色は、後で”色のはみ出しっぷり”が分かりやすいよう白にしておきました。
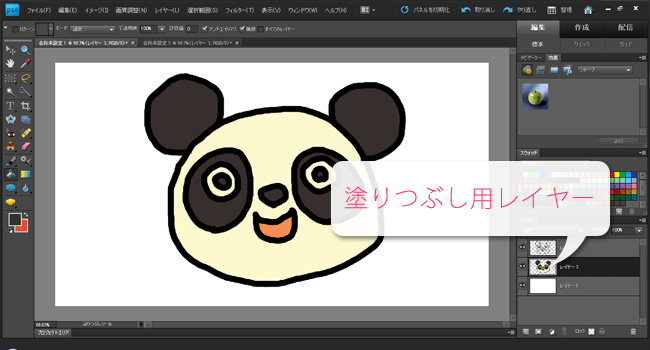
線画が完成したら、Ctrlキーを押しながら線画レイヤーのサムネイルをクリックし、線画が選択された状態で「Ctrl+C(コピー)」、「Ctrl+V(ペースト)」とキー操作をして「塗りつぶし用レイヤー」を作ります。さらに、そのレイヤーを元の線画レイヤーの下側に配置して色を塗って行きます。(この塗り方をする理由については「ペンタブレットとIllustratorで描いた下絵のPhotoshopでの塗り方」に書いたので興味のある方はご覧ください)。
もちろん、単に同じ線画レイヤーを複製(線画レイヤーを新規レイヤーアイコンのところにドラッグアンドドロップ)した後、下側にあるレイヤーを「塗りつぶし用レイヤー」として、色を塗っても良いですよ。

「塗りつぶし用レイヤー」に色を塗ったところです。背景色の白と区別がつくよう、体と目の白目部分はアイボリー系にしました。耳や目の周りの部分は濃いめのグレーに茶色を混ぜたような色、口は赤っぽいオレンジで着色しました。

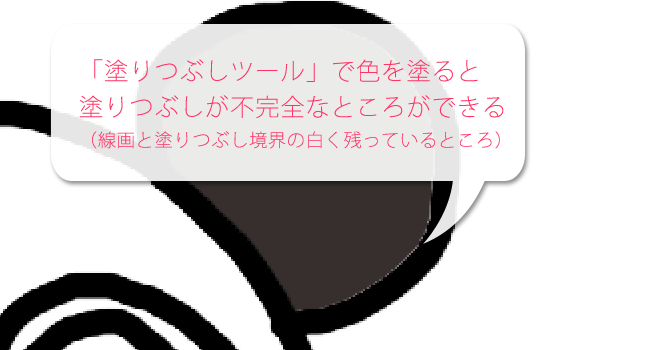
塗りつぶしツールで着色した際、上の画像のように線画と塗りつぶしの境界付近がうまく塗り潰しされないときは、塗りつぶしツールを同じ場所に連続で使用して、徐々に塗りつぶし範囲を広げるか、地味にブラシで縁取って塗ってしまいます(後者の方が確実)。
はみ出す塗り方、はみ出さない塗り方【ダメな例】
一通りのベタ塗りが終わったところで、以前の僕がやっていた効率の悪い影の塗り方を紹介します。興味が無い方は読み飛ばしてくださいね。
…念のため、もう一度繰り返しますが、これは効率の悪い塗り方です!
先ほどのイラストに影を描くため、線画レイヤーと塗りつぶし用レイヤーの間に新規レイヤー(影専用レイヤー)を用意します。描画モードを乗算、不透明度を50%程度に(お好みで調整)して、ブラシツールを使って暗めの色で影をつけていきます。

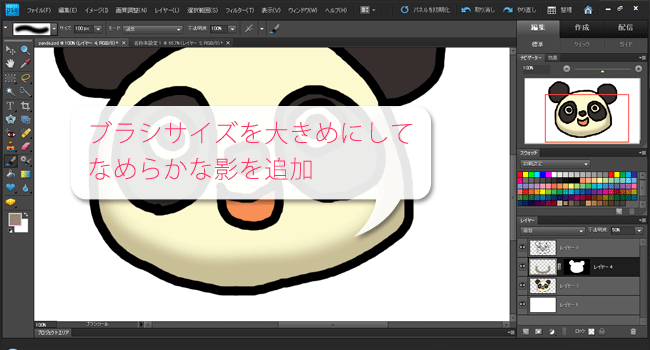
この時、ブラシサイズを大きくしておくと、グラデーションがかかったやわらかい影をかけるのですが… 同時にハミ出しもスゴイことに!
そんなとき、僕はそのハミ出し部分を消しゴムツールで地道に消していました。消しゴムツールの他にも、選択ツールで「不要な範囲を選択して消す」という操作をやったこともありましたねぇ。
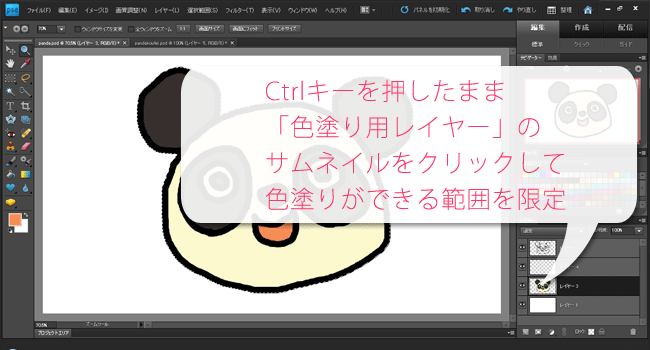
で、「そもそもはみ出さない塗り方は無いか?」と考えたのは、塗りつぶし用レイヤーのサムネイル部分をCtrlキーを押しながらクリックすることで、色を塗ってある範囲(=影を付ける可能性のある範囲)を選択してから塗り進めるという方法です。

この方法なら、選択範囲外に色を塗ることができないため、色のはみ出しも無く、結果、後で消しゴムツールを使う必要もありません。

ただ、この方法では、「選択範囲の境界がずっとチカチカと点滅し続けて見づらい」ということと、「一旦選択を解除してしまうと、次に塗るときにその範囲を再度選択し直す必要がある」というデメリットがあります。
はみ出しを消しゴムツールで毎回消したり、はみ出さないように選択範囲を都度指定するのは、効率が悪い…。そう思い始めたのは、Photoshopを使い始めてどれだけの時間が経過した頃からでしょうか。
レイヤーマスクとは…
もっと効率よく塗りたい。はみ出さずに塗りたい。そんな思いで、いろいろと調べてみた結果、やっとのことでレイヤーマスクという言葉に到達。ここに辿り着くまでに時間がかかったものです…。ホント。

レイヤーマスクについて、abobeの公式サイト(レイヤーマスク)を見たところ、このように書いてありました。
レイヤーマスクは解像度に依存するビットマップ画像のマスクで、ペイントツールまたは選択ツールで編集します。レイヤーマスクを使用して、追加されたレイヤーの表示を制御します。レイヤーマスクを編集することで、レイヤーのピクセルを失わずに、マスクされた領域を加算または減算することができます。
レイヤーマスクはグレースケールの画像です。黒でペイントした領域は非表示になり、白でペイントした領域は表示されます。また、様々な階調のグレーでペイントした領域は、様々な透明度で表示されます。ペイントブラシや消しゴムを使用してマスクをペイントできます。
もう少し短くまとめると、こんな感じになると思います。
1.元の画像の不要な部分を実際に削除することなく非表示にできる。
2.レイヤーマスクの黒い部分が非表示になり、白い部分は表示される。
3.グレー部分は、その濃淡により透明度が変わる。
4.マスクの範囲はブラシツールや消しゴムツールなどで編集できる。
レイヤーマスクの使い方・範囲の指定方法
で、やっと本題のレイヤーマスクの使い方について書いていこうかと思います。

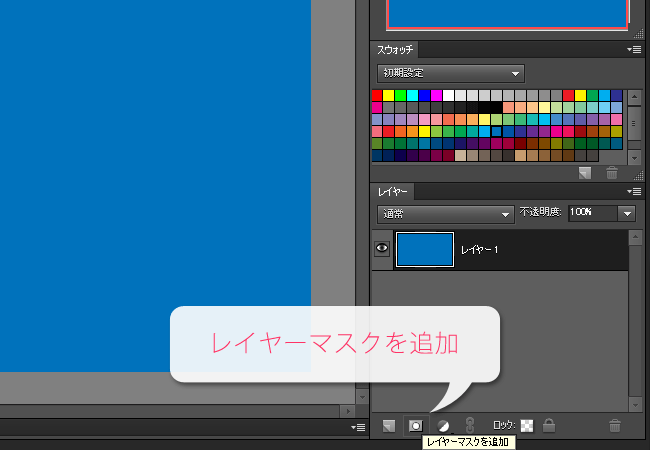
真っ青に塗りつぶしたレイヤーを使って説明します。レイヤーマスクを追加するには、マスクを追加したいレイヤーを選択した状態で、上記のアイコンをクリックします。

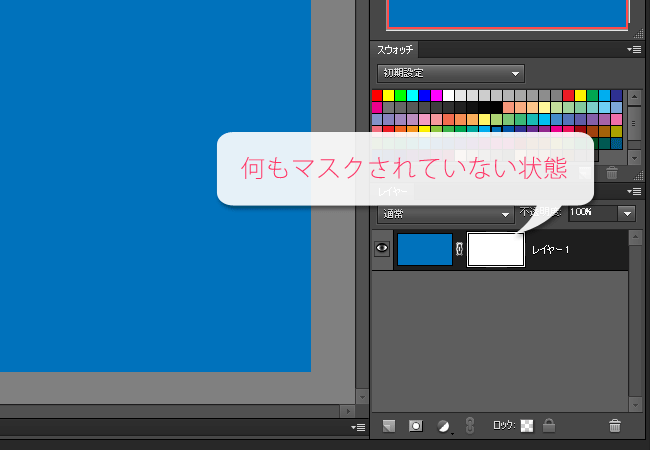
マスクが追加されるとレイヤーマスクのサムネイルができます。このサムネイルの白い部分はマスクされていない状態なので、見た目に変化はありません(つまり何もマスクされていない)。
レイヤーマスクを活用するためには、覆うべき場所を指定する必要があります。その方法は3通りあります。
1.「レイヤーマスク」にマスクする範囲を指定していく方法
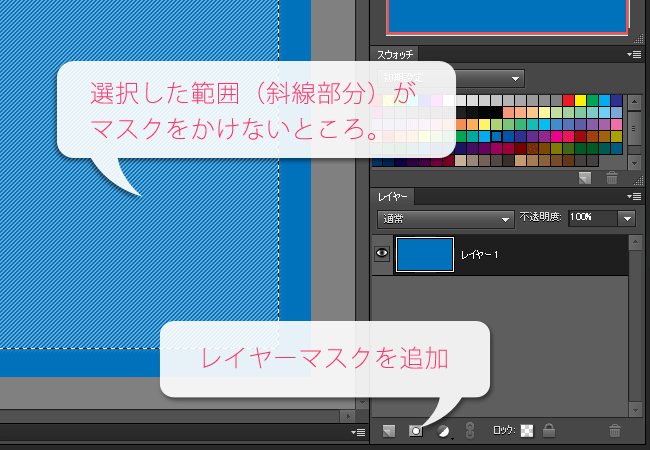
2.選択範囲を指定してから「レイヤーマスクを追加」する方法
3.上記1と2を合わせた方法
1.「レイヤーマスク」にマスクする範囲を指定していく方法

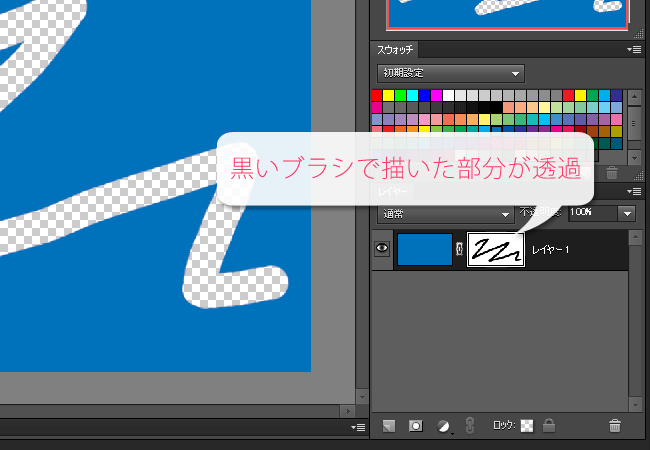
レイヤーマスクのサムネイルを選択して、ブラシツールなどを使ってマスクする(透過させたい)部分を黒で塗っていきます。逆にマスクの範囲を狭める場合は、消しゴムツールを使います。

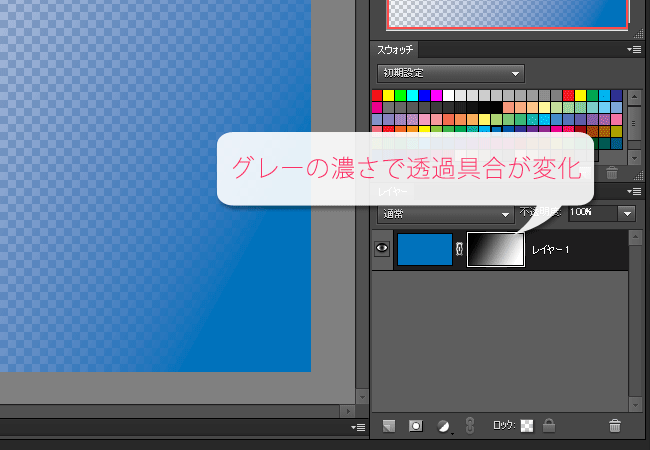
黒以外の色で塗った場合、マスクの透過具合に違いが生じます。例えば、レイヤーマスクに黒いグラデーションをかけるとこんな風になります。ちなみに、レイヤーマスクにはマスクの濃さ(透明度)の情報しか持たないため、レイヤーマスクの塗りつぶし時には黒以外のどんな色を選んでも、すべてグレースケールになります。
2.選択範囲を指定してから「レイヤーマスクを追加」する方法

長方形選択ツールやなげなわ、自動選択、クイック選択ツールなどで任意の場所を選び、レイヤーマスクを追加すると、選択した範囲以外がマスクされます。

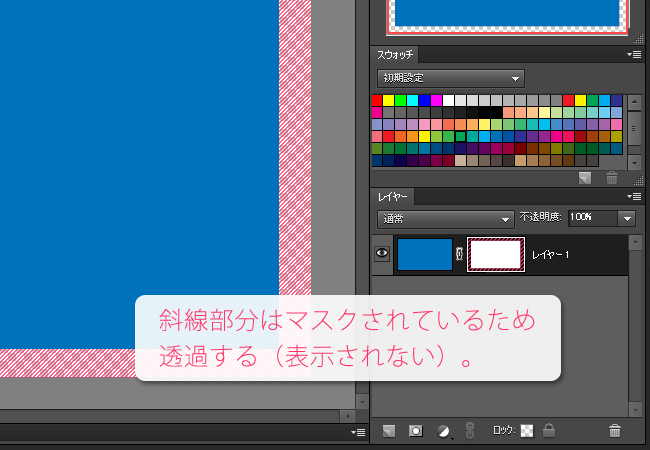
マスクされた範囲は透過し、下が透けて見えるようになりました。
もし、レイヤー上に何らかのイラスト・写真などがあり、その範囲外にマスクをかけるのなら、Ctrlキーを押しながら該当するレイヤーのサムネイルをクリックして、対象となるものの範囲を選択してからレイヤーマスクを追加します。
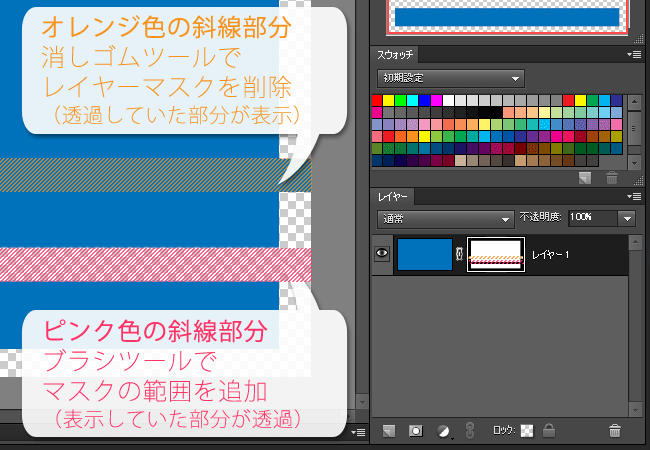
3.上記1と2を合わせた方法

既にあるレイヤーマスクの範囲を変える方法です。マスクする範囲を広げるには、レイヤーマスクのサムネイルを選択したうえで、ブラシツールなどで塗り広げ、範囲を狭めるには消しゴムツールで消していきます。
レイヤーマスクの効果と範囲を確認する方法
ついでに、レイヤーマスクを追加した後、マスクした範囲やマスクによる効果を確認する方法についても書いておきます。
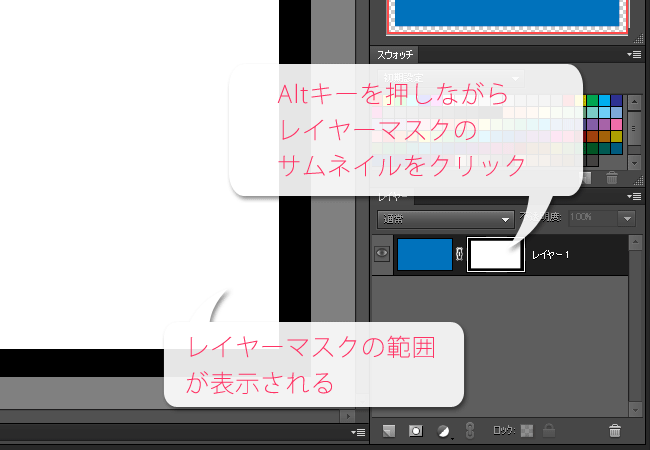
A.レイヤーマスクの範囲を確認

レイヤーマスクのサムネイルをAltキーを押しながらクリックすると、マスクされている(背景が透過している)範囲が黒く、逆にマスクされていない範囲が白くなります。レイヤーマスクのサムネイルをそのまま大きく表示したようなものですね。Altキーを押しながら同じ操作をすると元に戻ります。
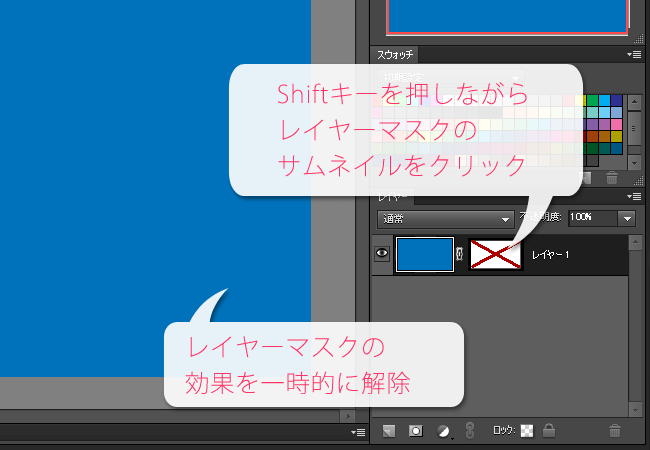
B.レイヤーマスクの使用・不使用による効果を確認

レイヤーマスクのサムネイルをShiftキーを押しながらクリックすると、マスクにより非表示になっていたものが表示され、もう一度同じ操作をすると元に戻ります。レイヤーを右クリックして、「レイヤーマスクを使用しない」・「レイヤーマスクを使用」を選んだり、メニューの「レイヤー」にある「レイヤーマスク」から「使用しない」・「使用する」を選んでも同じです。
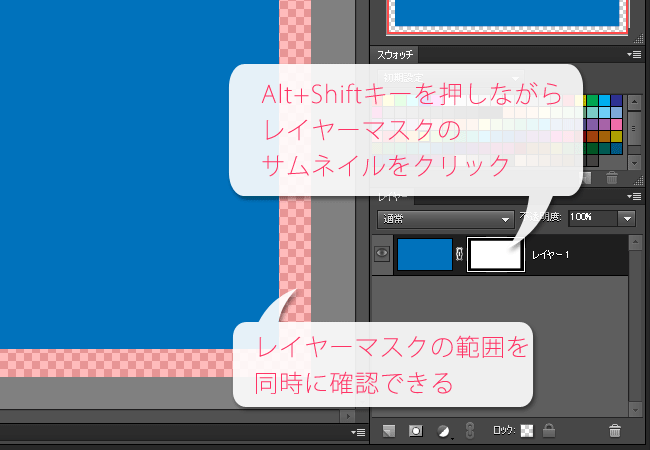
C.レイヤーマスクの範囲と効果の両方を確認

SihftとAltの両方のキーを押しながらレイヤーマスクのサムネイルをクリックすると、マスクされている範囲が半透明のピンク色になります。また、同じ操作で元に戻ります。
全体の見た目を確認できるので、レイヤーマスクの範囲を修正する時に便利です。マスク範囲の修正は、レイヤーマスクのサムネイルをクリックしてから行います。(レイヤーマスクのサムネイルを右クリックし、マスクオプションで透明度を50%前後とした場合にピンク色に見えます)
レイヤーマスクを使った色塗り
ここからは、レイヤーマスクを使った色塗りについて書いていきます。これが、効率の良い(というか、本来の)塗り方です。

マウスで描いたパンダのイラストに戻りまして、そろそろ色塗りを始めます。
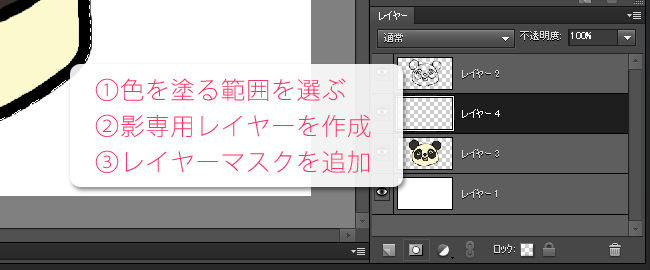
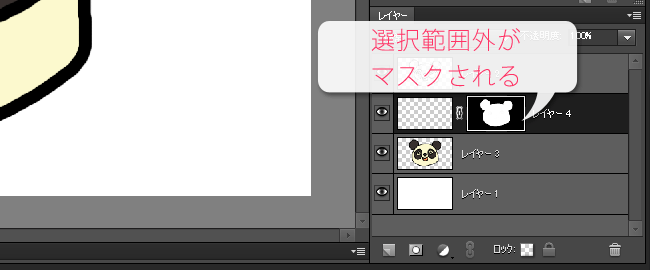
今回は、「2.選択範囲を指定してからレイヤーマスクを追加する方法」で行いました。まず、(1)Ctrlキーを押しながらイラストのあるレイヤーのサムネイルをクリックして、対象となるものの範囲を選択。(2)影専用のレイヤーを作るため、選択範囲を選んだ状態で新規レイヤーを追加し、(3)そこにレイヤーマスクを追加します。

新規レイヤーにレイヤーマスクが追加されました。あわせて描画モードを乗算、不透明度を50%程度にしています。

太めのブラシでイラストの境界線付近を塗っても、マスクされている状態なので、はみ出して見えることはありません。

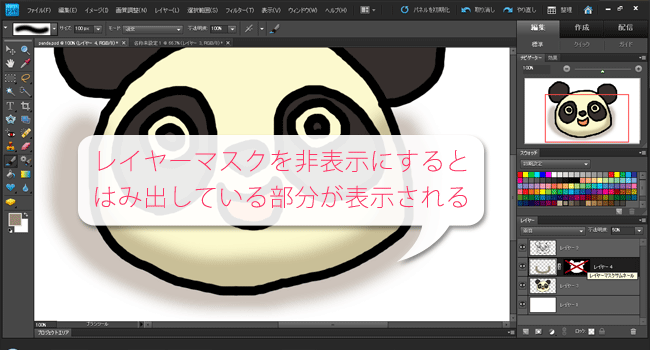
レイヤーマスクを使用しないようにすると…、かなりはみ出しているのがわかりますね。

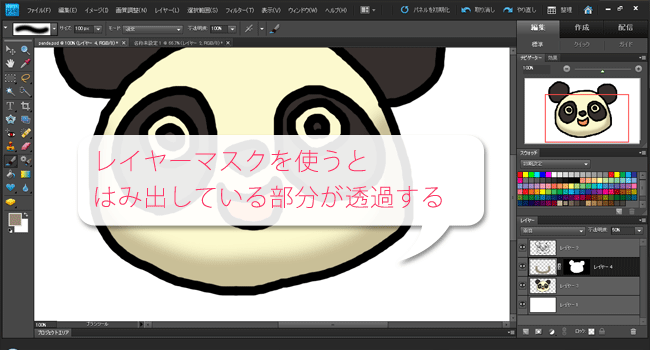
でも、レイヤーマスクを使用するようにすれば、あら不思議。はみ出した部分が透過して見えなくなります。さらに影やハイライト、その他ディテールを加える場合は、新しいレイヤーを用意し、描画モードや不透明度をさわりながら、レイヤーマスクを追加して作業を進めていきます。

レイヤーマスクを使って色を塗れば、はみ出しを気にせずに影やハイライトを追加できるので、かなり効率が良いですね。しかし、これまでに行ってきたレイヤーマスクの追加方法では、細かなイラストを描くときに問題が残ります。

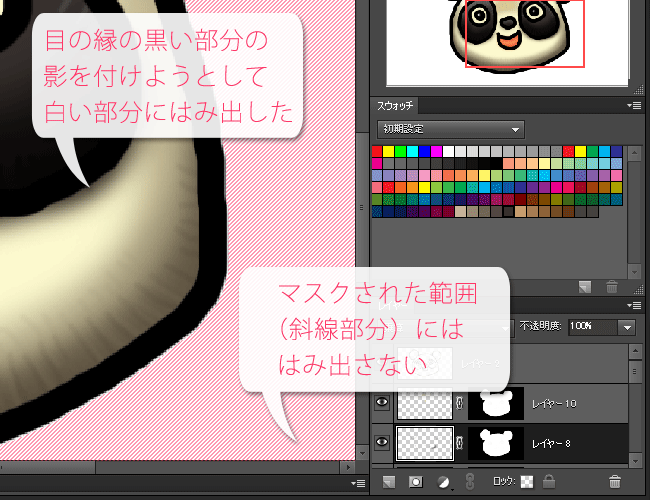
イラストの範囲外すべてをマスクした場合、マスクしたところへの色のはみ出しは無くなるのですが、イラスト内部で異なる色が隣接しているところには、お互いの境界を超えてはみ出しが発生することがあるのです…。
そんな時は、同じ色で塗る領域ごとにレイヤーを用意し、それらにレイヤーマスクを追加してから塗り進めていきます。

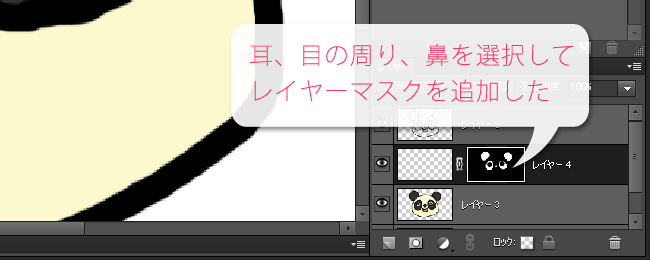
例えば、選択ツールで、耳、目の周り、鼻を選択してからレイヤーマスクを追加すれば、顔の部分にもハミ出しません。(各種選択ツールで複数箇所を選択するときは、Shiftを押しながらクリック)
まとめ
要は「レイヤーマスクって便利!」ってこと。僕は、Photoshopを使い始めてから、かなりの時間が経ってからマスクの存在と使い方を知りました。それまでは、消しゴムツール…。一体どれだけの時間を無駄にしたのでしょう…
何にでも言えることだと思いますが、独学で習得していると、初歩的なことや大切なところが抜けてしまっているかもしれません。応用技はさておき、メニューにある機能くらいは最初に目を通しておいた方が、僕のように後になってから大きな喪失感を抱くことも少なくなるでしょう。
当記事をご覧いただき、僕のように「沢山の時間を無駄にしてしまう方」を少しでも減らすことができれば幸いです。また別の機会にレイヤーマスクとクリッピングマスクの違いなどについても書ければ良いかなぁと考えています。