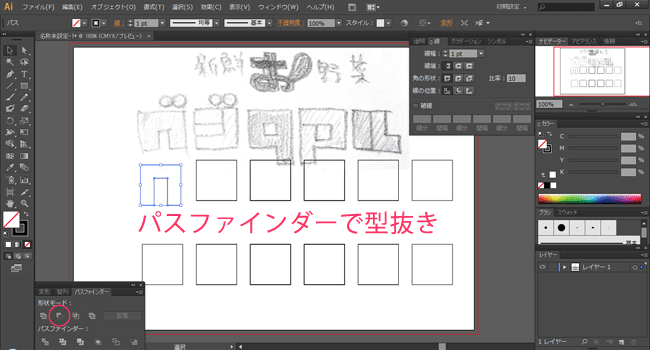
最近続けて描いているオリジナルキャラクターのロゴをIllustratorで作ってみました。上のロゴの「ベジタマル(読めない?)」部分は、パスツールやペンタブレットを使わずに「長方形ツール」、「整列」、「パスファインダー」によって1文字ずつ作っています。ここでは、その制作工程を1文字ごとに公開しています。
制作するロゴ

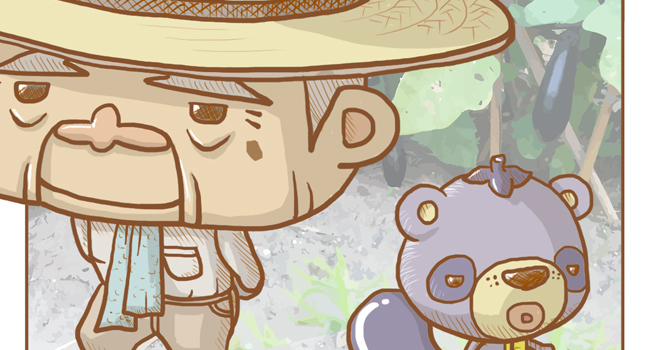
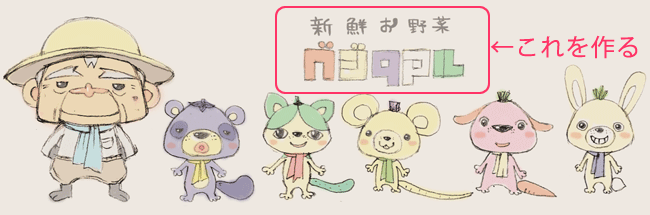
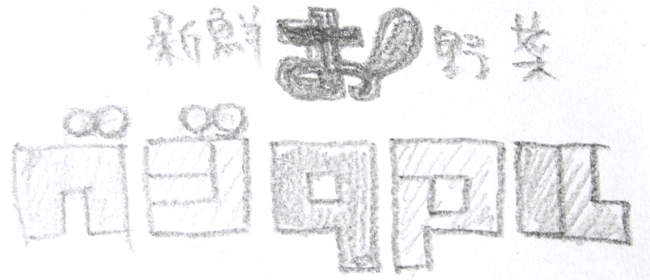
今回作るのは、少し前に公開した「新鮮お野菜ベジタマル」というオリジナルキャラクターのロゴ。「ベジタマル」とは、上の画像にある「野菜と動物のキャラクター」の名称です。

「ベジタマル」の部分は四角形をベースにしてデザインしているので、Illustratorの長方形ツールを使って作っていきます。
ロゴ制作の準備

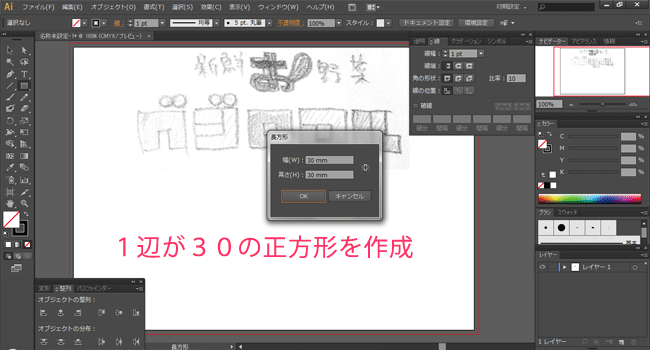
まず、1辺が30mmの正方形を「長方形ツール」で作成します(自分好みのサイズで…)。任意のサイズの四角形を作成するためには、「長方形ツール」を選択中にキャンバスのどこかをクリックをして、長方形ウィンドウを表示したうえで数値を入力する必要があります。

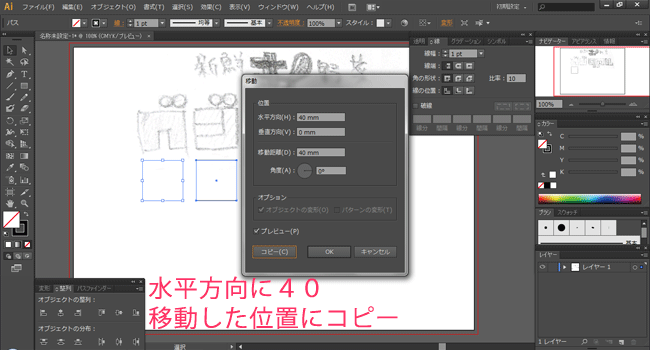
30mm四方の正方形ができあがったら、そのオブジェクトが選択された状態のまま、メニューから「オブジェクト」→「変形」→「移動(コピー)」とし、水平方向に40mm移動します。これにより、最初の正方形と2つ目の正方形の間隔は、「移動距離40mm」-「正方形1辺の長さ30mm」=「10mm」となります。

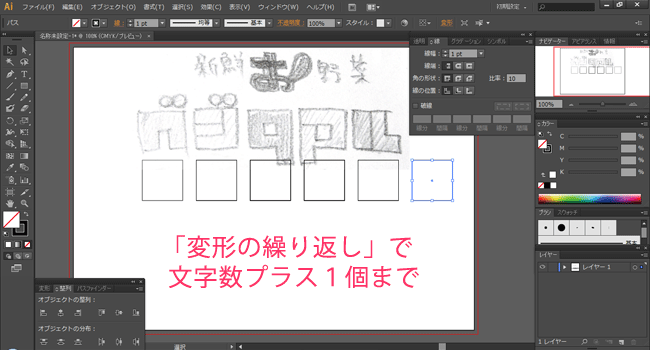
メニュー「オブジェクト」→「変形」→「変形の繰り返し(Ctrl+D)」の操作により、40mm移動したところにコピーが繰り返されます。このとき、正方形オブジェクトを「文字数プラス1文字分」用意します。

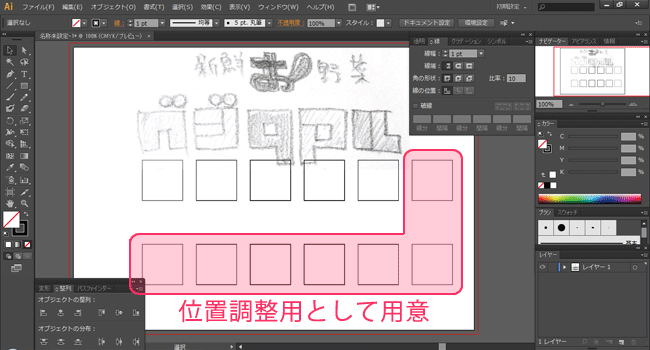
今度は先ほど用意しておいた6つの四角い枠を下の方にコピーしておきます。これは、文字の制作過程で文字の位置がずれてしまったときに、その位置を修正するためのものです。
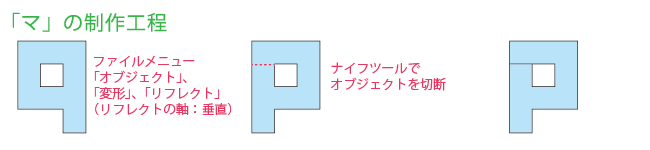
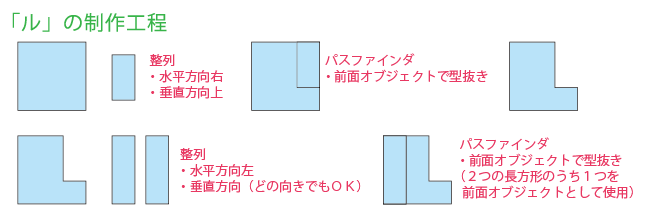
整列とパスファインダーを使ったロゴ制作の例

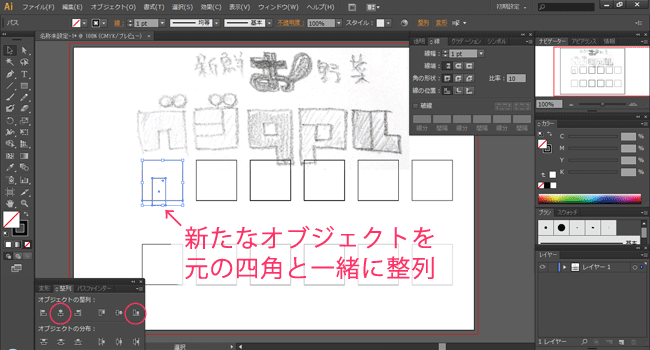
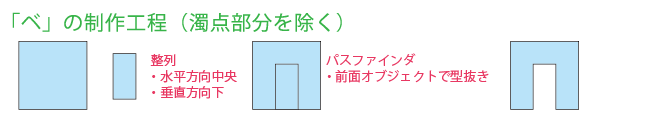
文字を制作するにあたり、「長方形ツール」を使って、必要となるオブジェクトを作成していきます。上の例では「幅10mm・縦20mmの長方形」を追加し、元の正方形と一緒に整列しています。整列時の条件は「水平方向中央」&「垂直方向下側」です。

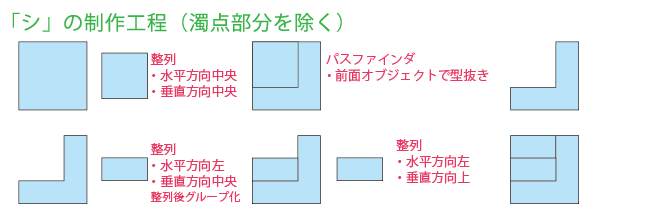
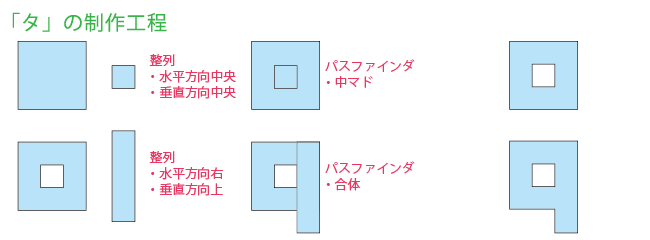
2つのオブジェクトを整列したら、パスファインダーを使って、「前面オブジェクトで型抜き」とします。これで、「ベ」の濁点なし部分ができました。同じ要領で、「オブジェクトの追加」、「整列」、「パスファインダー」の操作を繰り返して、「ベジタマル」の5文字を作っていきます。





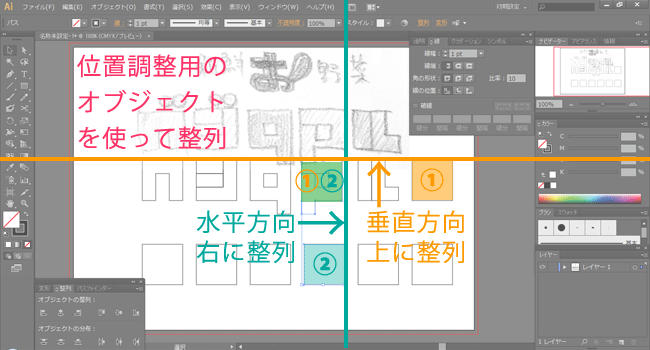
位置調整用オブジェクトを使って整列

位置調整用として残しておいた正方形と一緒に1文字ずづ整列をします。上の例では、「マ」の文字を(1)垂直方向上、(2)水平方向右に整列すれば、位置が揃います。

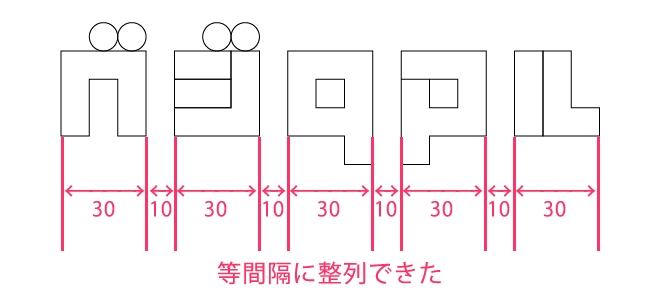
位置調整用のオブジェクトを利用して整列したことで、上記のように文字が等間隔に配置されました。

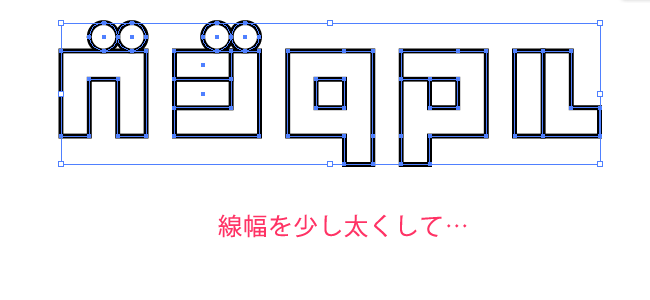
ロゴの輪郭線が細すぎるので、ロゴの線幅を太くしました。

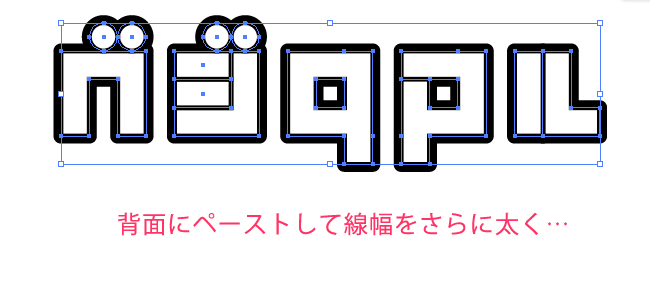
ロゴ全体を選択した状態で、「コピー(Ctrl+C)」、「背面へペースト(Ctrl+B)」として、線幅をさらに太くしました。通常、Illustratorではコピー(Ctrl+C)&ペースト(Ctrl+V)をすると、コピー元と複製されたものの位置にズレが生じますが、「コピー&背面へペースト」操作なら、位置が全くずれないので安心です。

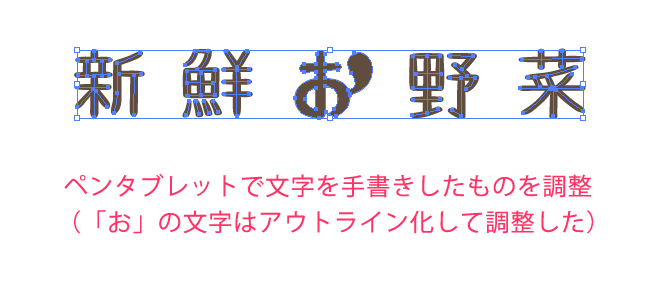
ロゴの上の段にある「新鮮お野菜」のところは、ペンタブレットで描いた手書き文字をマウス操作で調整しています。「お」の文字は、アウトライン化し、かなり細かいところまで調整をしました。

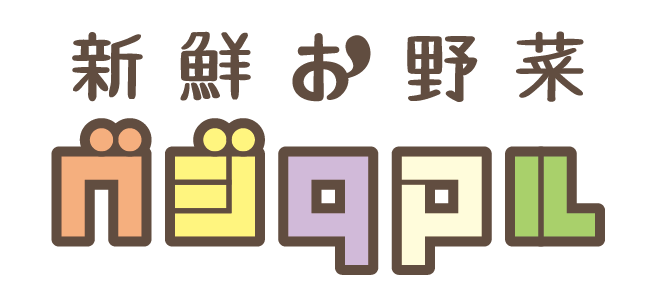
「ベジタマル」部分の塗りの色と線の色を設定して完成です。四角形や丸などの図形を使った簡単なロゴなら、整列とパスファインダーを使えば作れそうですね。