
前回、Illustratorのライブトレースを使った結果を比較してみたところ、「写真(低精度)」でのトレース結果が何かに使えるんじゃないかと思いました。で、その使い道を考えた結果、手書きのイラストとあわせてみることにしました。フォトショとイラレを両方使って、どんなものができるでしょうか?
まずは下絵を描く

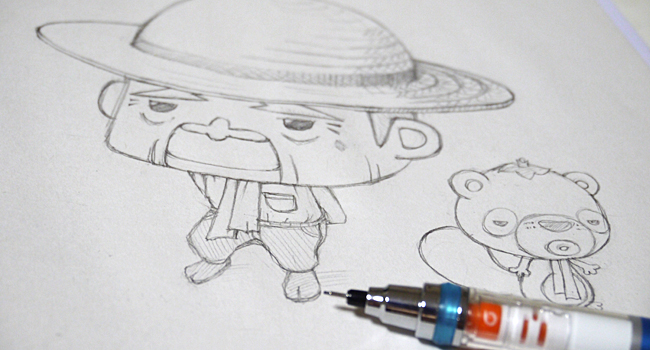
下絵はシャープペンシルで自由帳に描きました。描いたのは、オリジナルキャラクターシリーズ「新鮮お野菜ベジタマル」の登場人物である「種芽実(たねがみのる)」と「タナス」です。
Photoshop Elementsでイラスト制作

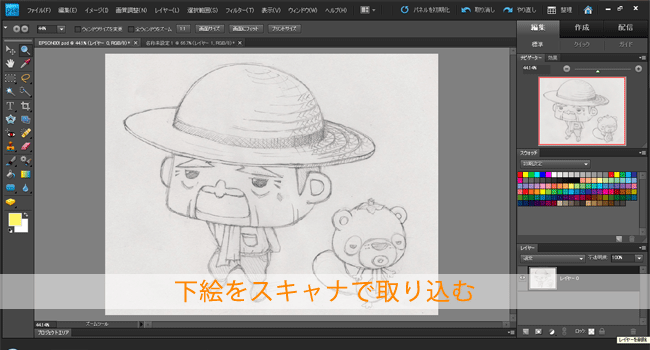
下絵をスキャナで取り込みPhotoshop Elementsで開きます。ちなみに普段使っているのは、「EPSON EP-802A」。

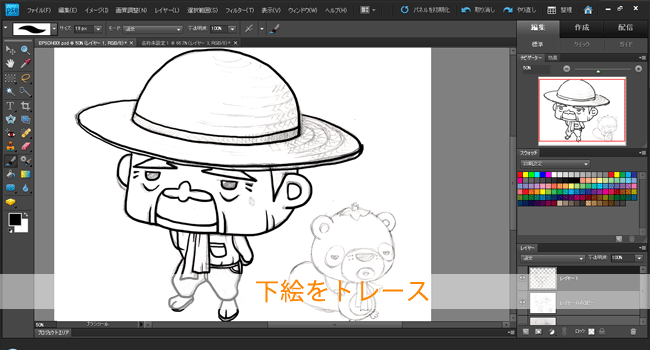
取り込んだ下絵を、ペンタブレットを使ってトレースします。使用しているペンタブはワコムのIntuos5。

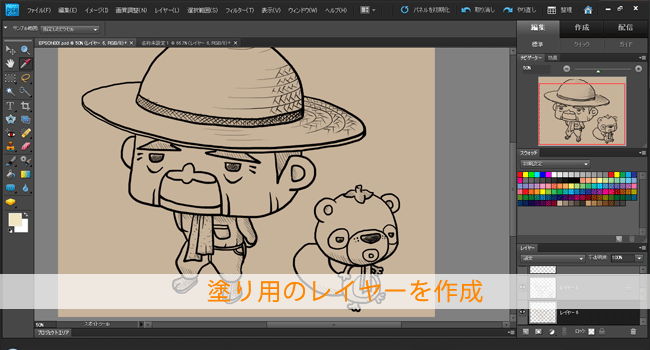
線画が完成したら、線画レイヤーのサムネイルをCtrlキーを押しながらクリックして線部分を選択。そのまま、Ctrl+C、Ctrl+V。レイヤーを複製します。複製したレイヤーを元の線画レイヤーの下側に配置。背景色を変えてあるのは、白いままだとPC画面がまぶしいからです。一応JINS PCをかけてはいるんですけど、目が疲れやすいので…。

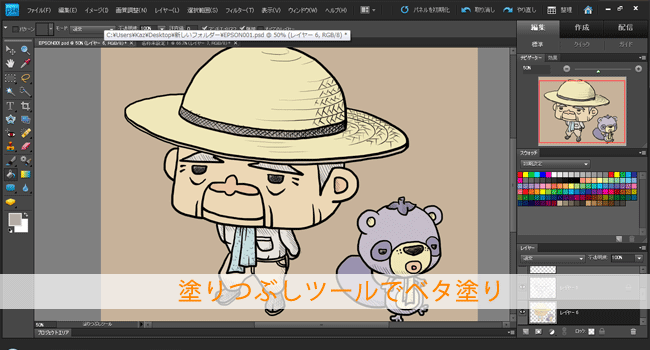
複製したレイヤーに対し、塗りつぶしツールを使ってどんどん着色していきます。色は前回描いたイラストからスポイトツールで抽出しています。

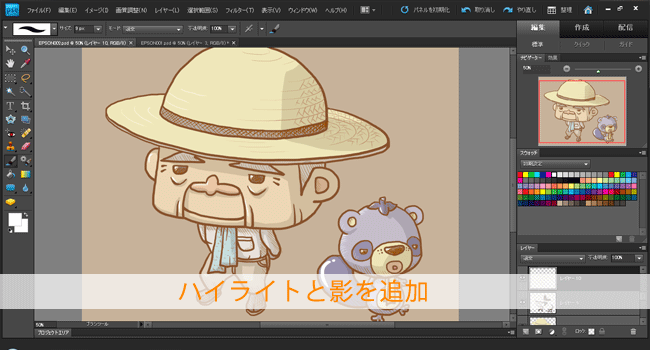
ベタ塗りが済んだら、別のレイヤーを用意して影やハイライトを追加。影用のレイヤーは、線画レイヤーと塗りつぶしレイヤーの間に配置。ハイライトは影の上側か線画の上側に配置すると作業がしやすいと思います。
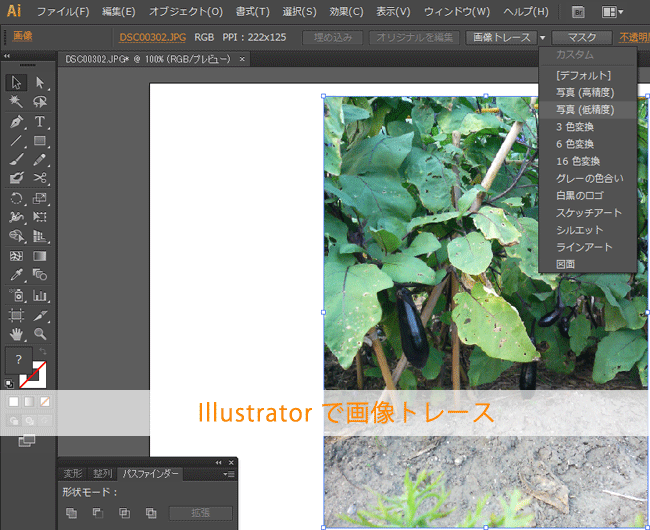
Illustratorで写真を画像トレース(ライブトレース)

Illustratorで写真を開きます。写真は、自宅の畑にあったナスを撮影したものです。僕が住んでいるのは、田舎の方なので、野菜を栽培している家がかなり多いです。最近では他にも、きゅうりやトマト、とうもろこし、ピーマンなどが育っています。
写真を開いたら、画像トレースボタンの右にあるプルダウンメニューから、「写真(低精度)」を選択。

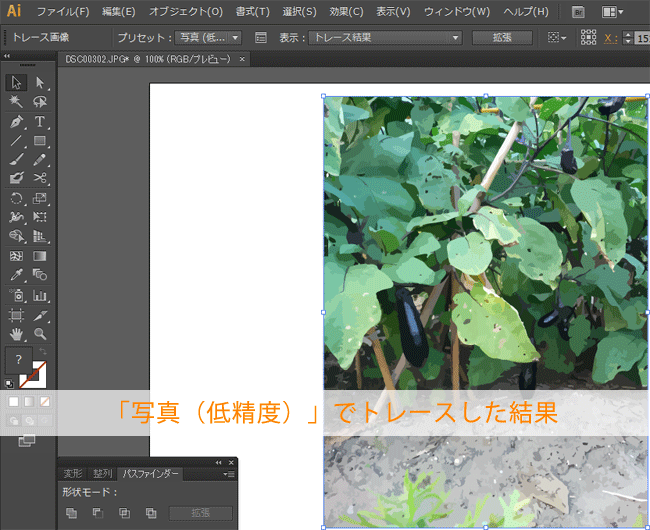
画像トレースした結果がこちら。ベタ塗り感のある画像になったところで保存します。使う写真によっては、画像トレースを「16色変換」や「6色変換」で行った方が良いかもしれません。
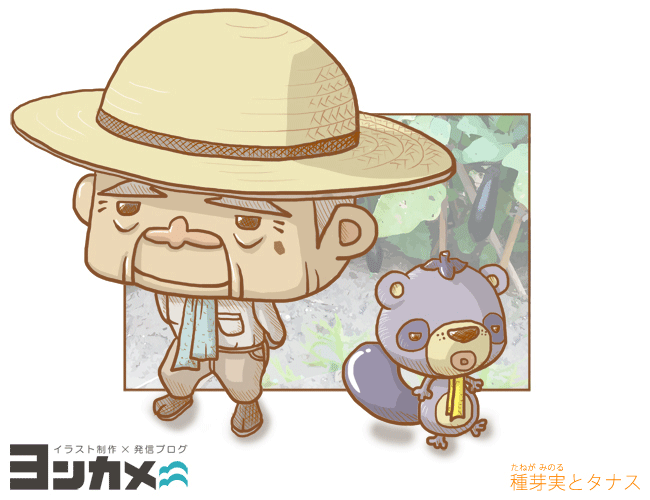
イラストと写真を合成して完成

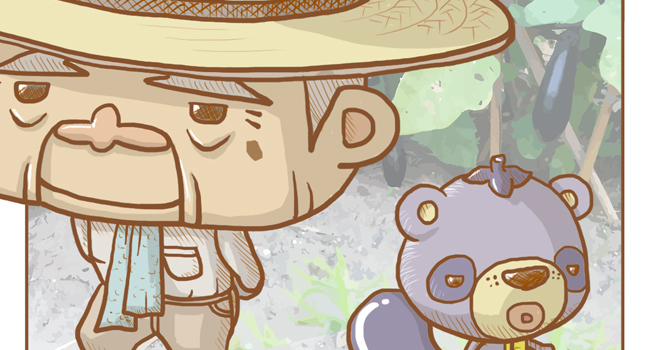
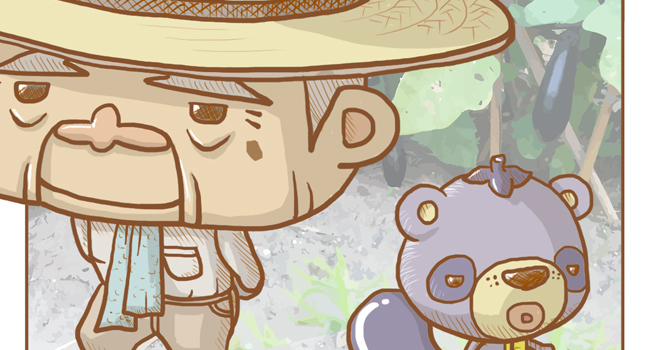
Illustratorで画像トレースしたファイルをPhotoshop Elementsで開き、先に描いておいたイラストに合うように色を薄めに調整し、背景として使用してみました。イラストと写真の合成もひと手間加えれば、意外と違和感なく見えるんじゃないかなと思いますが、いかがですか?